Guía para optimizar la velocidad y experiencia de usuario de tu web. Octava guía de la serie SEO Técnico:
- Qué es SEO Técnico
- Operadores de Google (footprints)
- Arquitectura Web para SEO
- Qué es la Indexación
- Qué es Robots.txt
- Crawl Budget (Presupuesto de rastreo)
- Sitemaps para SEO
- WPO. Core Web Vitals
- Qué es el Contenido Duplicado y Thin content en SEO
- Cómo arreglar la Canibalización SEO
Uno de los factores de posicionamiento más importantes a día de hoy en SEO es la velocidad de carga. O mejor dicho, el WPO. Por ello, hoy te traemos la guía más completa de Web Performance Optimization para que tu web vaya a la velocidad de la luz y Google le coja cariño a la hora de posicionarla.
Tabla de Contenidos
¿Qué es WPO (Web Performance Optimization)?
Cuando hablamos de Web Performance Optimization o WPO nos referimos a la optimización de la forma que tiene una web de mostrarse al usuario cuando éste accede a ella, especialmente referido a la velocidad de carga y a que el usuario tenga contenido cuanto antes.

¿WPO y velocidad de carga son lo mismo?
No. Y es importante diferenciar ambos conceptos.
WPO y velocidad de carga no son sinónimos. WPO incluye velocidad de carga. La velocidad de carga es una parte del WPO. El WPO va más allá de la velocidad de carga.
Y ninguno de los dos es más importante que el otro, sino que trabajan conjuntamente.
Por ejemplo, imagina dos webs:
- Una que tiene una velocidad de carga total razonablemente buena, de 1 segundo, pero un nefasto WPO.
- Una web que tiene una velocidad de carga total razonablemente alta, de 3 segundos, pero un muy buen WPO.
En estos dos casos, parecería mejor la primera opción, pero es posible que la segunda sea mejor de cara al usuario.
¿Cómo?
En el primer caso, el mal WPO puede hacer que, hasta que no esté 100% cargada toda la web, no se muestre nada. En consecuencia, el usuario tarda 1 segundo en ver algo.
En el segundo caso, el buen WPO puede hacer que el usuario empiece a ver contenido desde el segundo 0.5, aunque la web no esté 100% cargada y, por detrás, se sigan cargando recursos.
Esa es la importancia del WPO y por eso no deberías fijarte únicamente en la velocidad de carga total.
No obstante, hay que decir que WPO incluye velocidad de carga y, normalmente, cuando optimizas el WPO, una parte importante es la reducción total de la velocidad de carga.
Pero bueno, está bien ser consciente de la diferencia.
¿Qué importancia tiene el WPO?
El buen WPO es un importante factor de posicionamiento y además, es útil para lograr que Google rastree una mayor cantidad de páginas de tu web cuando la esté crawleando (es decir, es útil para optimizar el Crawl Budget).
Piensa que una web que carga rápido y bien es mejor para el usuario que una que carga lento y mal, y como Google busca que sus usuarios estén satisfechos, es lógico que posicione mejor aquellas webs que cargan rápido y bien. Es decir, que tienen un buen WPO.
Al mismo tiempo, como ya explicamos en el artículo sobre el Crawl Budget, los recursos de los buscadores son limitados a la hora de rastrear webs, así que asignan una cantidad de tiempo para rastrear tu web. Si las páginas cargan rápido, ese tiempo de rastreo dará para crawlear más páginas que si cargan lento.
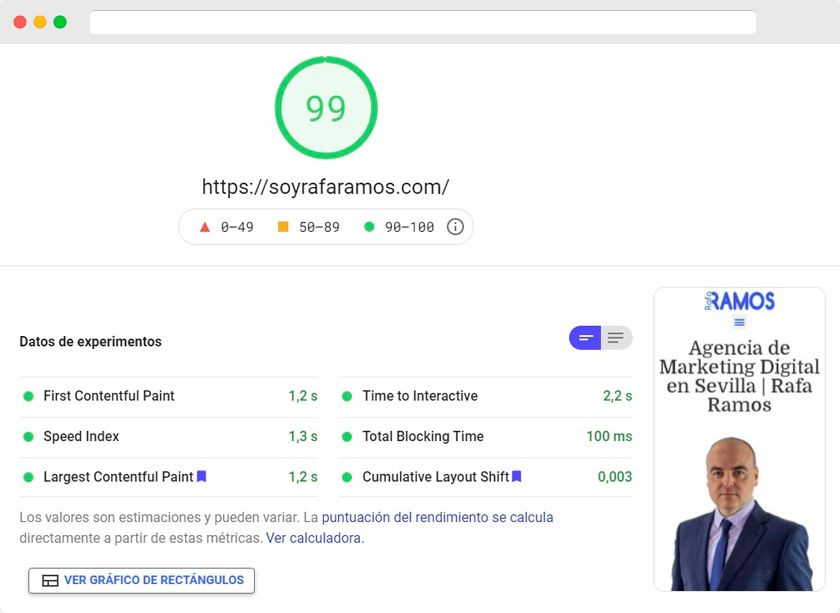
¿Qué es PageSpeed Insights?
PageSpeed Insights es una herramienta que Google pone a disposición de los usuarios para que analicen la velocidad de carga de su web y su desempeño en términos de WPO.
Para utilizarla, sólo tienes que acceder a la web de PageSpeed Insights, introducir la URL de tu web y darle a “Analizar”.
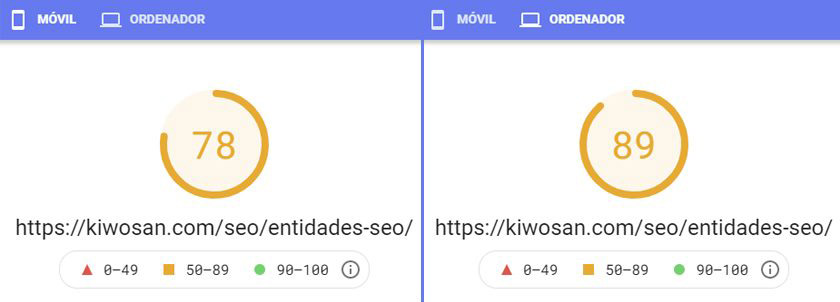
Cuando se haya hecho el análisis, podrás elegir entre ver la información sobre la versión móvil o la versión en ordenador.

De este modo, podrás obtener datos y optimizar tu web teniendo en cuenta ambos tipos de dispositivos.
Sea como sea, en el análisis (para cualquiera de los dos dispositivos) se nos mostrará la siguiente información:
1. Nota global. En primer lugar, tendrás una nota global del WPO de tu web, ateniendo a diversos factores que se te indicarán en apartados posteriores.

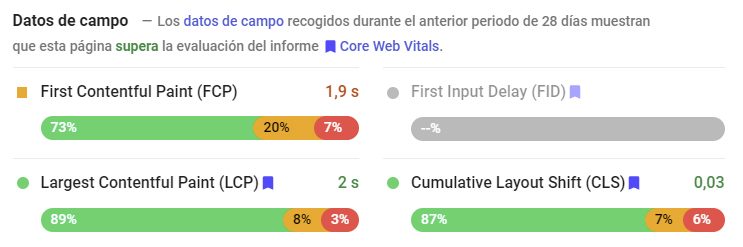
2. Datos de campo. Estos datos se recogen desde CrUX (Chrome User Experiencie Reports – información real que extrae Google de los usuarios de Chrome) y permite obtener una visión “realista” de cómo carga tu web para los usuarios.

3. Origin Summary. Este apartado te indica si tu web supera o no la evaluación del informe de las Core Web Vitals (de las que hablamos más adelante). Se basa en datos recogidos en los últimos 28 días.
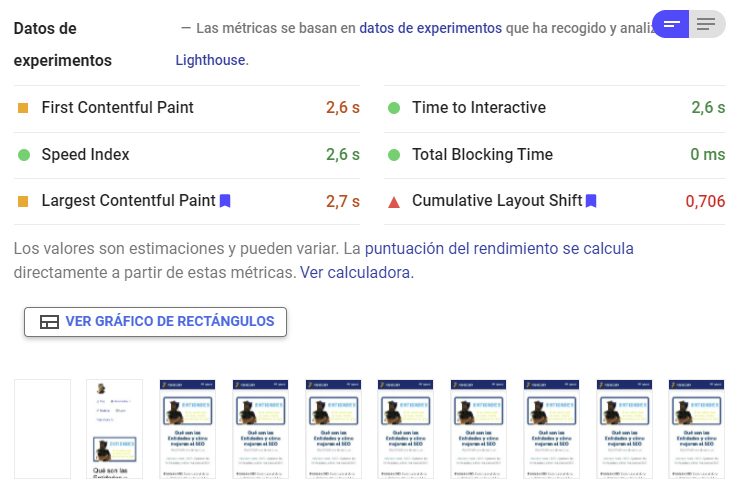
4. Datos de experimentos. Estos son los datos que la herramienta obtiene en el momento del análisis, simulando el comportamiento de un usuario. Normalmente, da un tiempo de carga menor que los datos de campo y el origin summary.

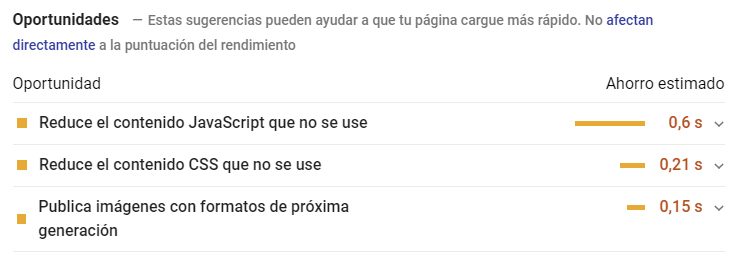
5. Oportunidades. Este apartado te ofrece una lista de posibles optimizaciones para hacer que tu web cargue más rápido y el WPO sea mejor. También te indica cuánto vas a poder mejorar la velocidad de carga aplicando cada cambio.

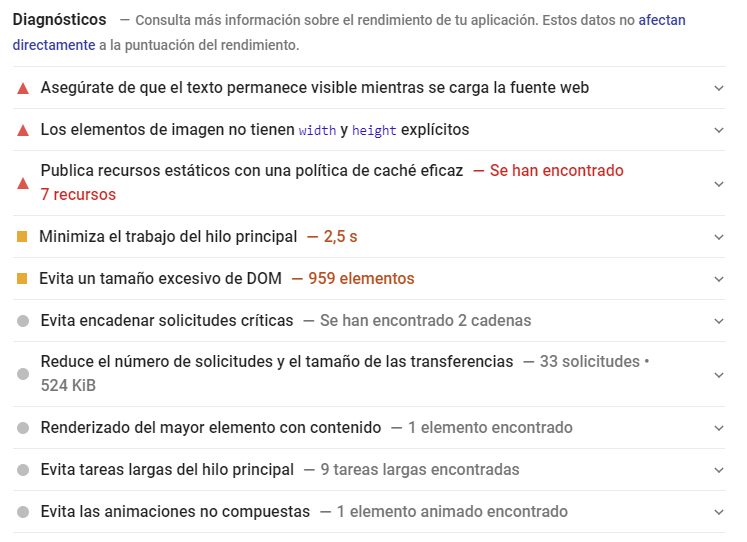
6. Diagnósticos. Aquí encontrarás alguna información sobre aspectos clave de la carga de tu web. También puedes encontrar aquí aspectos a optimizar para mejorar tu WPO.

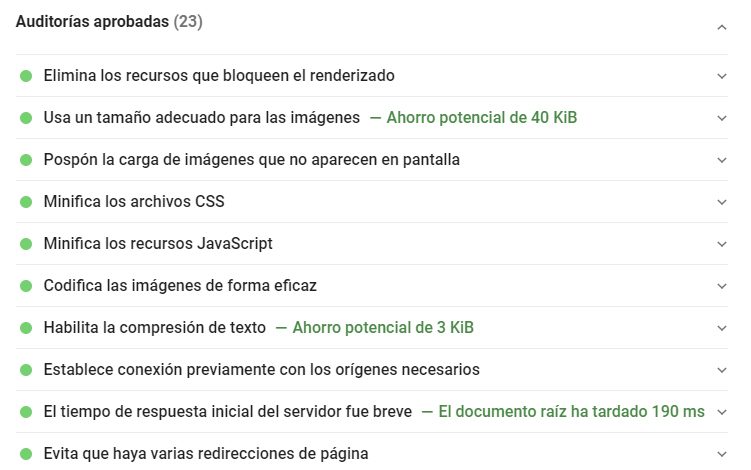
7. Auditorías aprobadas. Son los apartados que tu web cumple exitosamente y por los que no debes preocuparte porque ya tienes casi totalmente optimizados.

8. Detalles técnicos. Por último, tienes información sobre cómo se ha llevado a cabo el análisis de tu web, especialmente, qué navegador se ha utilizado para el análisis.
En suma, PageSpeed Insights es una gran herramienta para determinar cómo mejorar el WPO de tu web y para ver cómo va mejorando tu web con cada optimziación.
🥇 Alcanza los primeros puestos de Google optimizando tus contenidos con Kiwosan 🐴
Empezar prueba gratuita¿Qué son los Core Web Vitals?
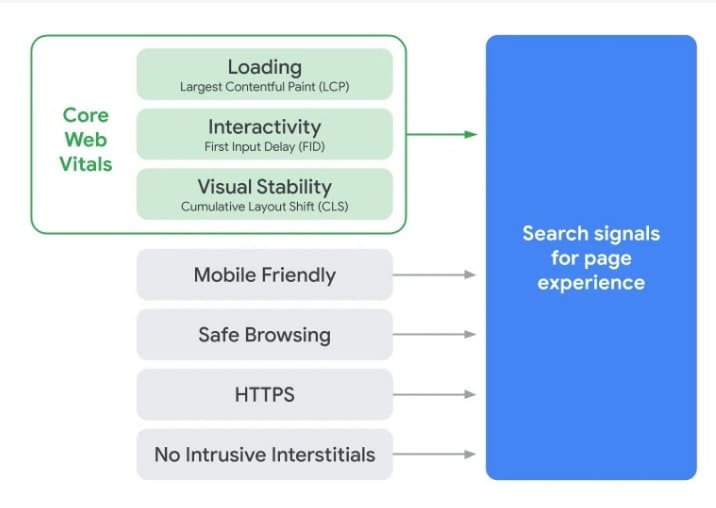
Los Core Web Vitals son una serie de Web Vitals que se aplican a todas las páginas web y representan un aspecto diferente de la experiencia del usuario.

Los Core Web Vitals se pueden medir “en el campo” (es decir, Google puede obtener datos reales de ello a través de Chrome) y es la mejor forma de reflejar la experiencia de usuario real y cuán bien la web responde a éste.
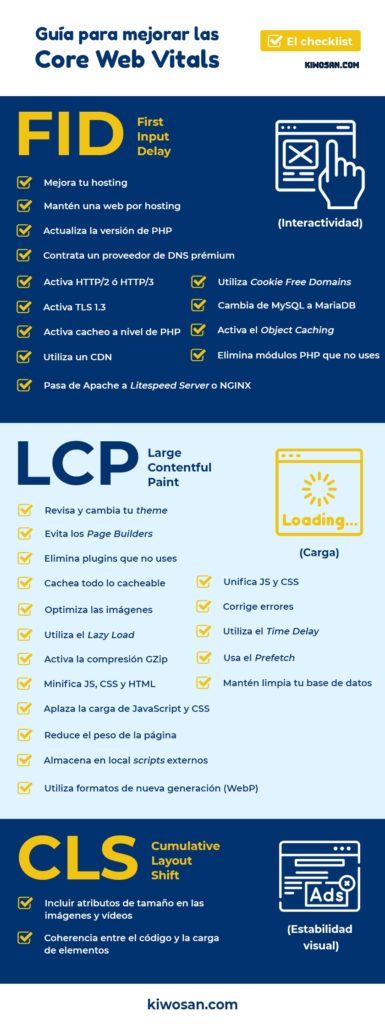
Actualmente, los Core Web Vitals están centrados en tres grandes aspectos:
1. Velocidad de carga
2. Interactividad
3. Estabilidad visual
No obstante, estos tres grandes aspectos pueden cambiar en el futuro, dependiendo de qué se vaya considerando en cada momento que es una buena experiencia de usuario.
Asimismo, las métricas que se utilizan para evaluar cada uno de esos aspectos son las siguientes:
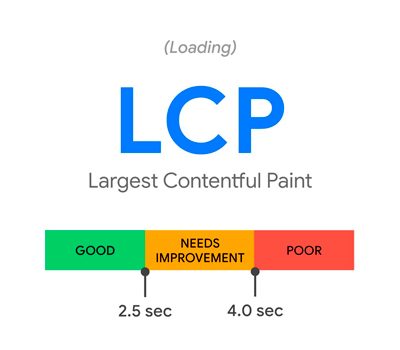
Largest Contentful Paint (LCP)
Esta métrica mide el rendimiento de carga y hace referencia a cuánto hay que esperar para que cargue el recurso más extenso (más pesado, que más tarda en cargar – o sea, el último contenido que carga, la carga total). Para ofrecer una buena experiencia de usuario, el LCP debe estar por debajo de 2,5 segundos.

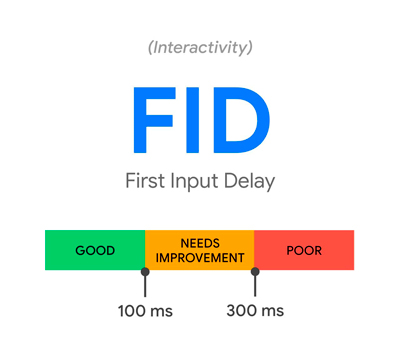
First Input Delay (FID)
Esta métrica hace referencia a cuánto tarda en aparecer el primer elemento que el usuario ve, aunque luego se sigan cargando otros recursos (eso sería LCP). Esta métrica es la que mide la interactividad y se estima que el FID debería ser inferior a 100 milisegundos para ofrecer una buena experiencia de usuario.

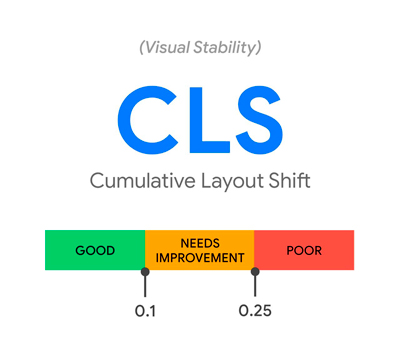
Cumulative Layout Shift (CLS)
CLS es uno de los conceptos más difíciles. Hace referencia a la “estabilidad visual” de la página. La mejor forma de verlo es un con ejemplo.
¿Te ha pasado alguna vez que accedes a una web y, mientras está cargando, vas a hacer clic en un enlace, entonces carga otro recurso y el enlace se mueve y acabas haciendo clic a otra cosa? Pues eso es lo que mide esta métrica, y, para ofrecer una buena experiencia de usuario, debería estar por debajo de 0,1.

Puesto que los Core Web Vitals miden la experiencia de usuario, es fundamental que te asegures de optimizar estas métricas. De esta forma, Google considerará que tu web ofrece una buena experiencia de usuario.
¿Cómo optimizar el First Input Delay (FID)?
Para optimizar tus Core Web Vitals, tendrás que empezar por el First Input Delay. Y, para optimizar esta parte, lo más importante es trabajar en tu servidor y en la infraestructura que utilizas en tu web.
Estos son los principales consejos para optimizar el First Input Delay:
Mejora tu hosting
Lo primero es mejorar tu hosting. Si estás en una mierda de hosting compartido por 5€ al mes, no esperes tener una gran calidad ni una gran velocidad de carga. Como todo en esta vida: tanto pagas, tanto tienes.
Piensa que un hosting compartido implica que los recursos de ese hosting se dividen entre todas las webs que hay en él, lo que puede hacer que tú te quedes, literalmente, sin recursos.
Esto va a afectar a tu velocidad de carga y WPO.
Para cambiar de hosting, lo único que tienes que hacer es hablar con tu proveedor de hosting y pedir que te cambien la web del plan que tienes actualmente a otro mejor.
¿Lo mejor? Mínimo, un VPS. Idealmente, un servidor dedicado (aunque esto puede ser caro y no compensarte).
Tu hosting, tu web (una web)
Al hilo de lo anterior, como decíamos, si tienes varias webs en un hosting, los recursos se dividen entre todas ellas.
Es por ello que, incluso aunque abandones tu hosting compartido y contrates un VPS, no deberías instalar ahí varias de tus webs. Si lo haces, los recursos, de nuevo, se dividirán entre los diferentes sitios web y no extraerás el 100% del potencial de tu hosting.
Actualiza a la última versión de PHP
El siguiente paso es actualizar tu versión PHP a la última que haya disponible y sea estable.
PHP está volviéndose más rápido con cada actualización, por lo que es una forma rápida de mejorar tu velocidad de carga.
Además, las nuevas versiones de PHP tienen varias mejoras adicionales que te serán útiles.
Para actualizar la versión de tu PHP sólo tienes que acudir a la configuración de tu hosting y elegir la versión de PHP que utilizar. Esto puede variar dependiendo del hosting que tengas, pero no tiene mucha dificultad.
Utiliza un proveedor de DNS premium
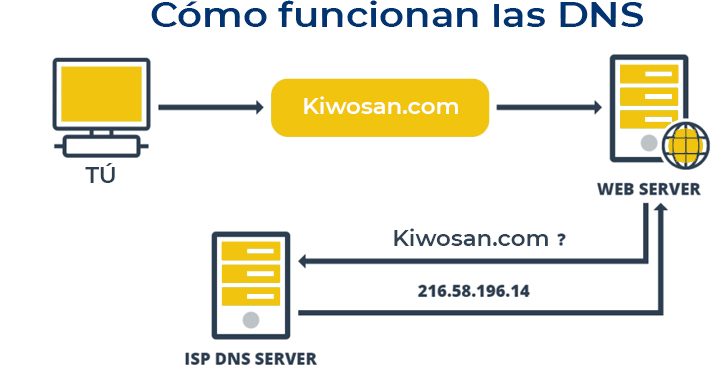
Resumen rápido de qué son las DNS.
Cuando un usuario accede a tu web a través de una URL, el navegador lo que hace es traducir esa URL a una dirección IP (la de tu hosting).
Esa traducción la hacen las DNS y lleva tiempo. Y además, es un tiempo que se da cuando el usuario aún no ha accedido a tu web ni ha empezado a descargar ningún contenido (porque es una suerte de “conexión” a tu hosting).
¿Cuánto tiempo tarda esta traducción de URL a IP? Pues depende de la calidad de tus DNS. Por eso, utilizar unas DNS prémium te ayudará a mejorar esa velocidad de traducción, que, a su vez, hará que tu FID se reduzca.
Actualmente tienes muchos proveedores de DNS premium y la forma de utilizarlas es muy sencilla (cada proveedor tiene su propia guía).

Activa HTTP/2 o HTTP/3
Siguiente: activar HTTP/2 o HTTP/3.
Las explicaciones aquí podrían ponerse muy técnicas, pero vamos a resumirlo de forma sencilla.
La web, desde 1999, utilizaba el protocolo HTTP para manejar el tráfico web. Con los cambios que hubo en internet, este protocolo se quedó anticuado. HTTP/2 vino a actualizarlo.
Si sigues usando HTTP, es probable que tu web vaya innecesariamente lenta. De hecho, HTTP/2 permite una mejora en la velocidad de hasta el 14%.
Puedes testear si tu web está utilizando o no HTTP/2 en esta web.
HTTP/2, no obstante, también tiene sus limitaciones. Es por ello que actualmente existe HTTP/3, que es aún más rápido.
Sin embargo, mientras que todos los hostings permiten aplicar HTTP/2, HTTP/3 sólo puede utilizarse si eres cliente de CloudFlare (porque es quien lo ha desarrollado). Esperamos, no obstante, que se vuelva mainstream en el futuro.
Sea como sea, contacta con tu hosting y pídeles que HTTP/2. Y, si eres cliente de CloudFlare, pues pásate a HTTP/3.
Activa TLS 1.3
TLS es el protocolo en el que se basa HTTPS. TLS también se va actualizando cada cierto tiempo y, actualmente, la versión más avanzada es la 1.3.
Si todavía no la estás usando, dar el paso puede suponer hasta una mejora de 100 milisegundos en la velocidad de carga de tu web.
Puedes ver qué versión de TLS estás usando aquí. Para cambiarla, puedes hacerlo desde la configuración de tu hosting (en cada hosting está en una parte diferente, pero, vaya, no tiene pérdida).
Activa el cacheo a nivel de PHP
PHP es un lenguaje de programación que, cada vez que se ejecuta, debe ser “traducido” a instrucciones a nivel de máquina. Y esta traducción tiene que hacerla cada vez que se “requiere” del uso de dicho código.
Lo normal es que una web tenga una serie de líneas de PHP que se “requieren” con mucha asiduidad, y, por tanto, ese proceso de traducción demora mucho el tiempo de carga.
Lo que podemos hacer aquí es utilizar OpCode para cachear esas “traducciones” de PHP y guardarlas en la memoria del servidor, de tal forma que, en la próxima ocasión en que se requiera cierto código en PHP, se sirva directamente la traducción.
Para hacerlo, tendrás que editar el archivo php.ini de tu hosting. O, mejor aún, utilizar un plugin para asegurarte de que no rompes nada.
Lo único que tienes que hacer es buscar un plugin de OPCache y listo.
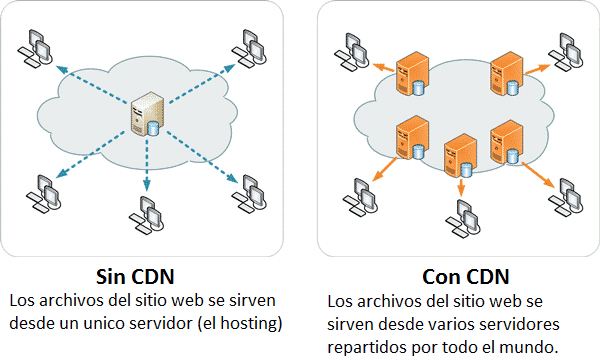
Utiliza un CDN
De nuevo, un pequeño resumen.
Cuando un usuario accede a tu web, lo que hace es pedirle a su navegador que vaya a tu servidor, coja la web, y se la lleve de vuelta al usuario para mostrársela.
De esto se deduce que, cuanto más lejos esté el usuario del servidor, más tiempo tardará en cargar la web.
Simple, ¿no?
Lo que hay que hacer es tener más cerca el servidor del usuario. Y, para eso, podemos usar CDNs.
Los CDNs son redes de servidores distribuidos por todo el mundo donde puedes almacenar recursos estáticos. Así, si tu servidor está en Madrid y tu usuario llega desde Buenos Aires, el usuario no acude al servidor de Madrid, sino al CDN de Buenos Aires.

Con ello, los tiempos de respuesta se reducen enormemente.
Para utilizar un CDN, deberás registrarte en alguno de los muchos que hay (nosotros recomendamos CloudFlare, que es gratis) y configurarlo.
La configuración no tiene mucha pérdida (apenas supone cambiar las DNS y poco más) y, demás, el propio proveedor de CDN tiene guías para hacerlo.
Utiliza Cookie Free Domains para tus recursos estáticos
Las cookies son pequeños pedazos de información que el navegador almacena para facilitar ciertas acciones del usuario (por ejemplo, cuando una web recuerda tus datos de acceso, lo hace mediante una cookie que tiene en tu navegador).
El problema es que estas cookies se envían en cada petición que hace tu navegador. Por tanto, aunque sean muy pequeñas, como son tantas, la acumulación acaba haciendo que la velocidad de carga disminuya.
Para resolverlo, tienes que usar Cookie Free Domains.
Tienes guías sobre cómo hacerlo fácilmente a poco que googlees (no nos da tiempo a explicarlo aquí).
Además, la mayoría de los CDNs ya aplican esto de forma automática, por lo que, si utilizas un CDN, no deberías preocuparte por este punto.
Cambia de MySQL a MariaDB
MariaDB es una base de datos más rápida que MySQL. Por tanto, pasando de MySQL a MariaDB podemos aumentar la velocidad de carga de forma rápida y eficaz.
Actualmente, la mayoría de hostings tienen alguna forma sencilla de pasar de MySQL a MariaDB. Y, en caso de que no encuentres la opción fácilmente, puedes pedir al soporte técnico que te hagan el cambio.
En caso de que tu hosting no te ofrezca esta posibilidad, tienes formas de cambiar manualmente de MySQL a MariaDB, pero, francamente, no te recomiendo hacerlo. Es difícil, peligroso y un coñazo.
Por tanto, si tu hosting te lo pone fácil, hazlo. Si no, no.
Activa el Object Caching para las queries de la base de datos
Con esto sucede algo parecido (salvando las distancias) a lo que sucedía con el cacheo de PHP.
Cuando se hace una consulta a la base de datos (algo que es CONSTANTE cuando un usuario navega por nuestra web), esa consulta tarda un tiempo responderse.
Si hay una cierta consulta que se repite a menudo, podemos cachearla, de forma que no sea necesario buscar en la base de datos la respuesta sino recibirla directamente desde la caché.
Así, mejoramos la velocidad de carga y, además, liberamos de carga la base de datos.
No obstante, hay que decir que este tip es un poco más complejo que los anteriores, así que ve con cuidado.
¿Cómo hacerlo?
Pues lo primero que hay que decir es que la mayoría de hostings no permiten utilizar Redis (que es la forma más eficaz de cachear queries en la base de datos).
Pregunta al tuyo si sí lo permite y, si es así, pide que te lo instalen y te lo activen.
Probablemente necesites, mínimo, un VPS para poder utilizarlo.
Cambia de Apache a Litespeed Server o NGINX
Esto es bastante técnico y complicado, así que quizá esté fuera de tus posibilidades. Pero, en la medida de lo posible, deberías cambiar de Apache a Listespeed Server o NGINX.
Apache sigue siendo el tipo de servidor más utilizado, pero también es el más lento. Y no por poco, la verdad. La diferencia es abismal.
Si utilizas un VPS, es probable que tu proveedor de hosting pueda ocuparse del cambio de Apache a Litespeed Server (que es lo más rápido).
Si tienes que hacerlo tú a mano, puedes encontrarte con bastantes dificultades.
Elimina módulos PHP y trabajos que no requieres
Por defecto, PHP tiene activos una serie de módulos que, quizá, no necesites para que tu web funcione correctamente.
El problema es que, normalmente, el usuario medio no tiene ni idea de qué módulos sí necesita y cuáles no.
Por ello, si te metes a toquetear este tema, te recomiendo que hagas una buena cantidad de backups por si rompes algo.
No obstante, también cabe destacar que la ganancia en velocidad de carga que consigues eliminando módulos de PHP no utilizados no es especialmente grande. Así que, salvo que quieras optimizar al máximo, no te preocupes por este punto.
¿Cómo optimizar el Large Contentful Paint (LCP)?
Después de optimizar tu infraestructura y tu servidor, tendrás que optimizar diferentes aspectos de tu web para mejorar el Large Contentful Paint, otra pata fundamental de los Core Web Vitals.
Hay que decir que al optimizar el First Input Delay, ya habrás mejorado el Large Contentful Paint. Pero, aun así, tienes trabajo por hacer.
Estos son los principales consejos para optimizar el Large Contentful Paint:
Cambia tu theme
Lo primero que deberías plantearte si es la primera vez que te interesas por la velocidad de carga y el WPO es cambiar tu theme.
¿Por qué?
Porque si nunca antes te habías preocupado por estos temas, lo más probable es que eligieras tu theme por lo bonito que era y las funcionalidades que tenía. Y esa es una mala forma de elegir un theme.
Seguramente, tienes una velocidad de carga muy mala por esos “lujos” que ni siquiera utilizas.
Por tanto, el primer consejo es que analices tu theme y, si no es bueno en términos de WPO, te cambies a uno más rápido.
No uses page builders
Por la misma razón, no deberías utilizar page builders.
Los page builders son muy seductores, porque te permiten tener una web bonita y diseñada perfectamente a tu gusto con un cómodo sistema de drag and drop.
Sin embargo, la consecuencia de diseñar así una web es que el código resultante es una auténtica basura. Y peor código es sinónimo de peor velocidad de carga.
Por tanto, trata de evitar el uso de page builders a la hora de construir tu web.
Elimina plugins que no utilizas
Los plugins también sobrecargan innecesariamente el tiempo de carga de tu web, así que todo plugin que no utilices, deberías desinstalarlo.
Es cierto que algunos plugins contribuyen más a enlentecer tu web que otros, pero todos, en mayor o menor medida, enlentecen tu web.
Por tanto, si cierto plugin no lo usas, desinstálalo.
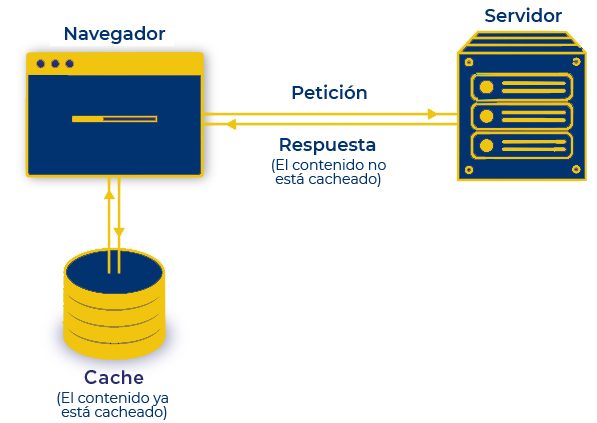
Cachea, cachea y vuelve a cachear
El siguiente paso es cachear todo lo cacheable. Así de simple.
El cacheo es tu mejor aliado para mejorar la velocidad de carga.
En las webs dinámicas actuales, no hay una página a la que acceder para ver un contenido. Sino que la página se crea desde 0 a partir de la información que hay en la base de datos.
Obviamente, esto lleva tiempo, y hacerlo constantemente cada vez que se “pide” esa página, es una pérdida de tiempo y recursos.
El cacheo permite “guardar” esa página ya montada y servirla directamente a cualquier usuario que la reclame, en lugar de ir acudiendo a la base de datos a por la información y montando la página.

Para disfrutar de un buen balance entre esa velocidad de carga y la actualización de los contenidos, la caché se limpia periódicamente.
Para utilizar un sistema de cacheo, lo único que necesitas es instalar alguno de los muchos plugins que hay para WordPress. El más recomendable es WP Rocket, aunque es de pago. W3 Total Caché es otra buena opción, esta vez gratuita.
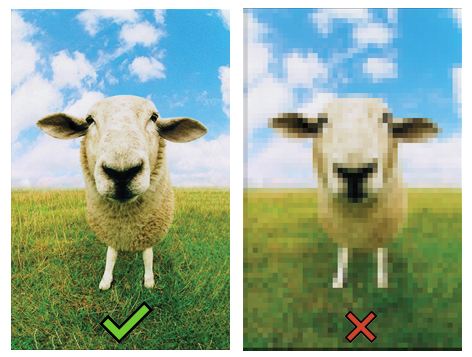
Optimiza tus imágenes
El siguiente paso es optimizar tus imágenes. Éstas tienen un gran peso y, obviamente, ralentizan la velocidad de carga de tu web.
Lo que deberías hacer es reducir su peso, tanto reduciendo el tamaño como la calidad (tranquilo, aunque reduzcas la calidad, se seguirán viendo bien).
Lo apropiado sería pasar todas las imágenes por una herramienta como Kraken.io y, además, ajustar el tamaño de éstas al lugar del a web en que se van a mostrar.
Si no haces esto último, el navegador redimensionará una imagen de, por ejemplo, 500x500 para encajarla en un thumbnail de 120x120, pero seguirá teniendo que descargar la imagen de 500x500 en vez de usar directamente una de 120x120, que pesaría menos.

🔗 Guía completa de optimización de imágenes para SEO
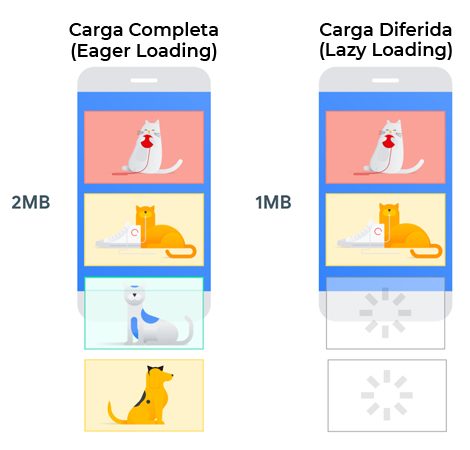
Utiliza Lazy Load
Al hilo de lo de las imágenes, deberías usar Lazy Load.
Lazy Load es un pequeño código (en WordPress puedes instalarlo desde un plugin) que hace que las imágenes sólo se carguen cuando el usuario las necesita. Es decir, cuando hace scroll y se encuentra la imagen, no antes.
De esta forma, evitas que el usuario cargue todas las imágenes desde el principio, y sólo se le sirven cuando las necesita. Esto mejora mucho la velocidad de carga, especialmente cuando utilizas muchas imágenes.

Usa formatos de nueva generación (como WebP)
Actualmente, el formato más recomendado para las imágenes es WebP. Este formato ha sido específicamente diseñado para las webs, y permite perder la mínima calidad posible con un muy bajo peso.
Si utilizas WordPress, puedes utilizar el plugin Imagify o WebP Express para cambiar automáticamente el formato de todas tus imágenes a WebP. También puedes utilizar esta herramienta online.
| Formato de imagen | Peso |
|---|---|
| PNG | 1000 kb |
| JPG | 850 kb |
| WEBP | 595 kb |
Activa la compresión GZip
El siguiente paso es activar la compresión GZip. Básicamente, con esto conseguimos reducir el tamaño de los documentos de texto (scripts, HTML, etc), haciendo más fácil su carga.
Para activar la compresión GZip sólo tienes que activarlo en tu hosting. Dependiendo del hosting que uses estará en un lado u otro, sólo es marcar una casilla y darle a continuar. Si no la tienes, contacta con el soporte de tu hosting para que la activen.
Minifica JS, CSS y HTML
Minificar los archivos de código que usas en tu web consiste en eliminar todo aquello que no sea imprescindible en el código: comentarios, espacios en blanco, tabulaciones, saltos de línea, etc.
De esta forma, se reduce el tamaño del código y se descarga más rápidamente.
Puedes utilizar herramientas como esta para hacerlo o puedes instalar algún plugin que lo haga (normalmente, los plugins de caché incorporan esta opción).
Aplaza la carga de JavaScript y del CSS no crítico
El siguiente paso es aplazar la carga de JavaScript y del CSS que no sea crítico.
¿Qué es lo que pasa aquí? Básicamente, estos códigos suelen estar en el header de la página, así que es de lo primero que se encuentra el navegador. Y el navegador no puede descargar otras cosas en paralelo hasta que no termina de descargar el JavaScript y el CSS.
Por tanto, lo que deberíamos hacer es aplazar la carga del JavaScript y del CSS que no sea imprescindible.
Así, la web cargará y, después, cargará esos otros scripts, que acostumbran a no ser imprescindibles para el usuario.
Para hacer esto, hay que colocar los diferentes scripts y las llamadas a los mismos en el footer.
Hacer esto manualmente puede ser un poco técnico para algunos, pero la mayoría de plugins de caché también incluyen una opción para aplazar la carga de estos scripts sin que tengas que romperte la cabeza.
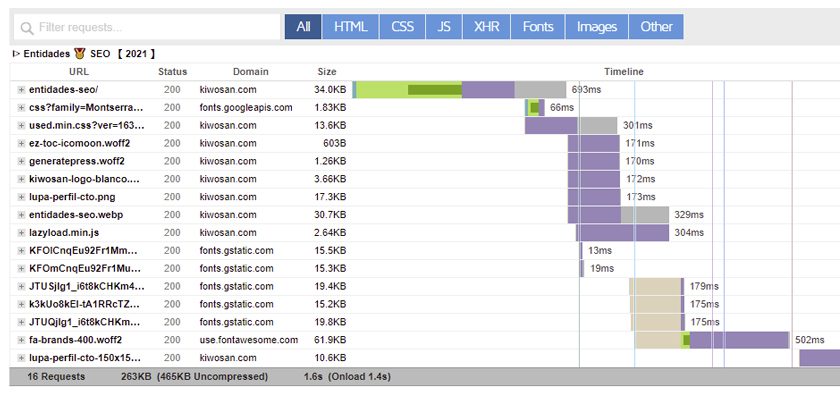
Reduce el peso de la página
Cada cosa que añades a tu página tiene un peso, por pequeño que sea. Y, cuanto más peso total tenga tu página, más tardará en descargarse.
Por ello, lo ideal es “podar” toda tu web, dejando sólo lo imprescindible. Con ello, conseguimos que el peso de las páginas sea el mínimo y la velocidad de carga mejore.
¿Cómo optimizar esto? Lo más recomendable es acudir a una herramienta como GTMetrix y acudir a la pestaña Waterfall.

Ahí podrás ver los diferentes recursos que tiene que cargar tu página y que constituyen el peso total final.
Pues bien, deberías ir revisando cada recurso para determinar si tu web puede vivir sin ese recurso. Y, después, eliminarlo, claro.
Almacena en local scripts externos
En algunas ocasiones, tendrás que hacer llamadas a scripts externos. Un ejemplo es el código de Google Analytics. Y, a diferencia de los scripts locales, los scripts externos no puedes cachearlos.
En este caso, lo que deberías hacer es coger el script externo, meterlo en tu hosting y cachearlo.
¿Cuál es el problema? Que si, en origen, el script cambia, la funcionalidad de dicho script en tu web se rompe.
Por ello, necesitas establecer un cronjob para ir reemplazando periódicamente el script en tu servidor por el original (o usar un plugin como WP Rocket, que lo hace automáticamente con los scripts más populares).
Une JS y CSS
Este truco no siempre mejora la velocidad de carga y, de hecho, a veces da problemas serios. Así que ve con cuidado y ten un backup a mano por si la lías.
Básicamente, mezclar los JS y CSS en uno único, no tienes que hacer diferentes peticiones para los diferentes scripts, sino que lo haces todo de una única vez.
Es cierto que, si usas HTTP/2, apenas vas a notar mejora aplicando esta medida, pero si la aplicas y no se te rompe nada, es poco probable que te haga daño e, incluso, puedes ganar algo de velocidad.
Simplemente pruébalo y, si notas mejora, mantenlo.
De nuevo, lo más recomendable es utilizar WP Rocket, aunque hay otros plugins de caché gratuitos que también permiten mezclar estos archivos.
No te recomiendo hacerlo a mano porque es difícil y peligroso.
Corrige errores
El siguiente paso es corregir tantos errores como sea posible. Errores a nivel de PHP, de base de datos, de rutas que conducen a 404, de mal cacheo…
Los errores, en general, son malos. Y hace que tu web cargue más lenta.
Por ello, audita tu web y, si localizas errores, corrígelos.
Utiliza el Time Delay para recursos de terceros
Algunos recursos externos pueden llegar a ser muy pesados y, a pesar de ello, ser imprescindibles.
Si no puedes almacenar en local dichos recursos, deberías intentar que se carguen después de haber cargado la totalidad de la web (o, al menos, las partes más importantes).
Para ello, tendrás que usar un método llamado Time-Delayed Loading.
No es el lugar para explicar en profundidad cómo hacerlo, pero puedes hacerlo tanto con JavaScript como con Google Tag Manager.
Usa el Prefetch
Los navegadores van cargando los scripts de terceros según se los van encontrando en el código de la página. Y cargar scripts de terceros es muy lento, porque hay que ir a su servidor, pedir el script, traerlo a la web de vuelta… Es muy lento.
Por eso, lo mejor es usar el Prefetch. Con esto, lo que conseguimos es que el navegador sepa de antemano qué recursos externos va a necesitar y empiece a ir a buscarlos mientras va cargando otras cosas.
Así, cuando llega a la parte del código de tu página donde necesita dicho recurso, ya lo tiene listo.
Hacer esto a mano puede ser un poco complicado, pero plugins de caché como WP Rocket permiten hacerlo de forma muy sencilla (eso sí, en la mayoría de plugins gratuitos de caché no hay opción de configurar el Prefetch).
Mantén limpia tu base de datos
Por último, asegúrate de limpiar tu base de datos. Cuanto mayor sea, más se tardarán en responder las queries que se hagan. Y WordPress suele llenar de basura la base de datos con borradores y otros tipos de información inútil.
Te recomiendo instalar un plugin de limpieza automática de la base de datos para ganar unas pequeñas milésimas de velocidad por este lado.
No obstante, hay que decir que esto funciona tanto mejor cuanto más grande sea tu sitio web. En un micronicho apenas vas a notar cambios.
Aunque tener la base de datos limpia es un valor en sí mismo, claro.
¿Cómo optimizar el CLS?
El último de los Core Web Vitals que hay que actualizar es el Cumulative Layout Shift. Es el más extraño y desconocido, pero es importante que lo optimices para que Google te ame y para que tu usuario no te odie por cambiarlo las cosas de sitio. Además, es el más fácil de optimizar.
Estos son los principales consejos para optimizar el Cumulative Layout Shift:
- Incluye siempre atributos de tamaño para tus imágenes y vídeo. De este modo, el navegador sabrá de antemano cuál es el tamaño de ese elemento y le reservará un espacio en la página, evitando movimientos incómodos.

- Haz que el código y la carga de contenidos sea coherente. Esto significa que una pieza posterior de código no debería añadir contenido encima del contenido que ya se ha cargado (eso haría que se moviera toda la página).
Con estos dos pasos se solucionan la gran mayoría de los problemas relativos a CLS. Además, hay que decir que, desde que CLS pasó a formar parte de las Core Web Vitals, la mayoría de themes de WordPress y otros CMS ya se han puesto las pilas para cumplir con estos criterios. Así que no deberías tener muchos problemas.

Como puedes ver, tener una buena velocidad de carga y un correcto WPO es fundamental para posicionar en Google hoy en día. Esperamos que esta guía te haya ayudado a optimizar mejor tu web y con ello consigas mejorar notablemente tu posicionamiento en las SERPs.
Sigamos con la guía SEO definitiva. Ahora vamos a ver 👇🏻