SEO para imágenes. Séptimo tutorial de la serie de Optimización de Contenidos.
- SEO On Page
- SEO Semántico (LSI)
- Análisis TF IDF
- Topic Clusters
- Schema.org (Rich y Featured snippets)
- Entidades SEO
- SEO para imágenes
- Interlinking o Enlazado interno
- Redacción SEO
- Escribir un texto seo optimizado
- Optimizar un contenido ya creado
A menudo nos olvidamos de que Google tiene un buscador de imágenes que podemos usar no sólo para buscar memes para Twitter, sino también para captar tráfico hacia nuestra web.
Hoy te cuento cómo hacer SEO para posicionar en Google imágenes.
¡Al loro!
Tabla de Contenidos
Imágenes originales
El primer consejo que te podemos dar para que el SEO de tus imágenes mejore notablemente es que utilices imágenes originales.
Al igual que en el caso de los textos, Google valora la originalidad. Por tanto, eso de coger una imagen de otra web y utilizarla, sin más, en la tuya, no es una gran idea.
Si no puedes crear tus propias imágenes, lo mejor que puedes hacer es cogerlas de otra web y, al menos, modifícalas un poco. Añádeles algún filtro, junta dos imágenes...
Algo que, a ojos de Google, haga que esa imagen sea nueva y original.
De esta forma, tendrás mucho más fácil poder posicionar tus imágenes y mejorará la calidad global de tu contenido y, por tanto, de tu página (lo que te ayudará a posicionarla).
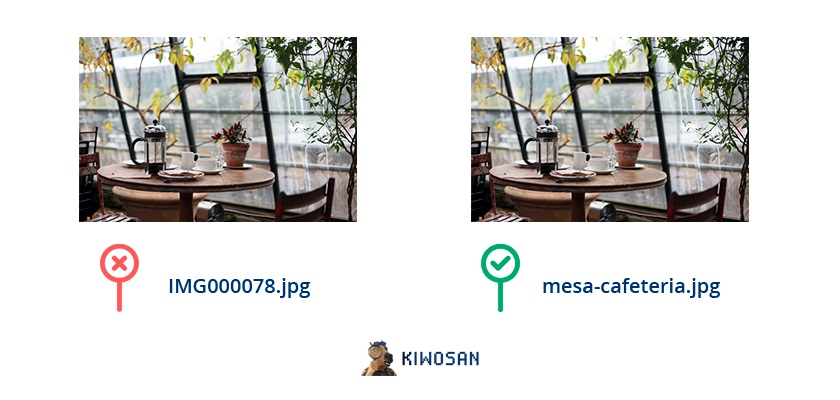
Nombre del archivo
Otro punto muy importante es el nombre del archivo. Google ha confirmado que el nombre del archivo ayuda al bot de Google a identificar de qué trata dicha imagen.
Por lo tanto, es importante que nombremos al archivo de la imagen con el contenido de la imagen. Y si además podemos incluir alguna keyword, mejor que mejor.

Pero si tienes que elegir entre la keyword y lo que realmente hay en la imagen, elige lo que realmente hay en la imagen.
¿Por qué? Muy sencillo: el buscador de imágenes funciona como el buscador normal. Si engañas a Google y posicionas la imagen para la keyword, pero, después, nadie hace clic en ella, Google va a entender que esa imagen no responde a la búsqueda y la va a retirar.
Por tanto, que el nombre del archivo haga referencia a lo que hay en la imagen. Si puedes añadir keyword, bien. Si no, no pasa nada.
Un comentario importante a este respecto:
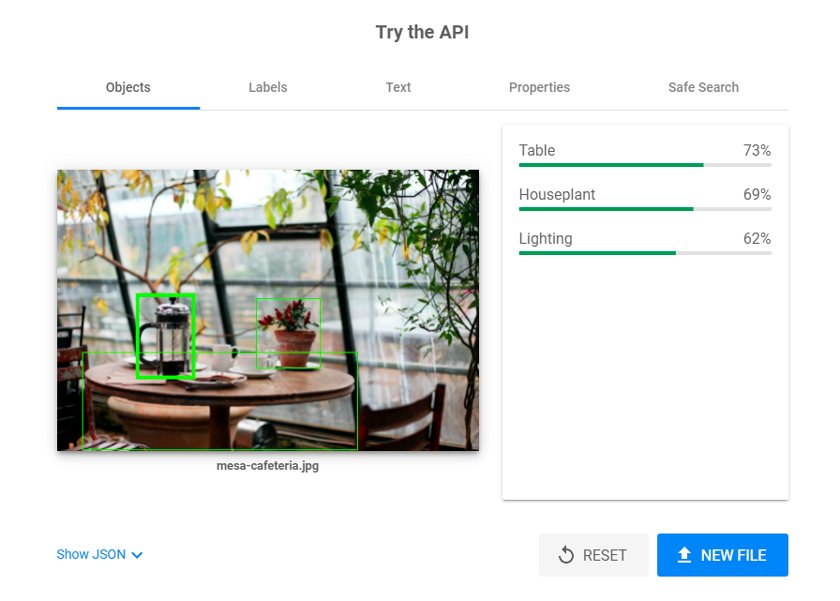
Google cada vez tiene una mejor inteligencia artificial y cada vez entiende mejor el contenido de las imágenes desde las propias imágenes en sí mismas, sin recurrir a aspectos externos.
En este sentido, cada vez es menos importante darle información contextual y cada vez su peso como factor de posicionamiento es menor.

Sin embargo, esta optimización cuesta muy poco y, en casos de duda, ayuda a Google a entender mejor el contenido de la imagen, así que conviene aplicarla.
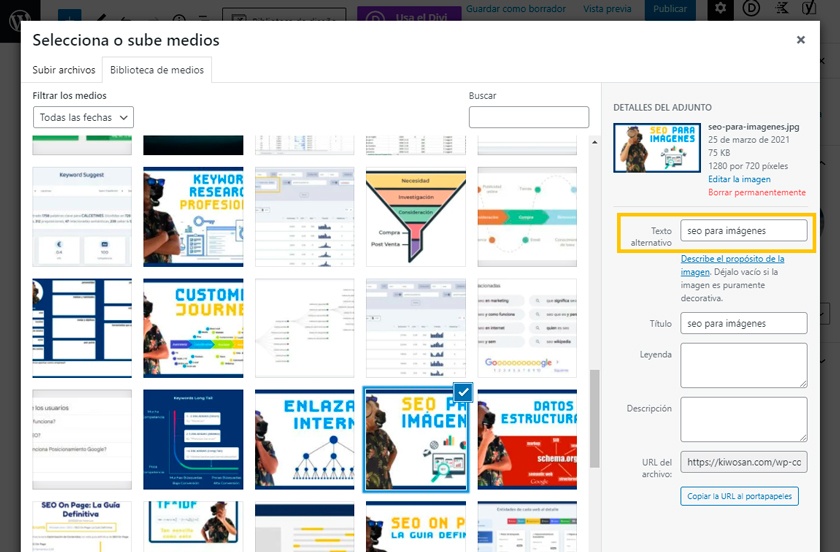
Texto ALT y texto de alrededor
El texto ALT es el texto que aparece en sustitución de la imagen cuando, por algún motivo, ésta no se puede mostrar. Es un texto que se incluye en la etiqueta HTML de la imagen y, tradicionalmente, ha sido la mayor fuente de significado que tenía Google para entender una imagen.

También utiliza el texto alrededor de la imagen para comprenderla, así que también ahí deberías utilizar keywords y texto descriptivo de la imagen.
Un punto importante que se tiene que tener en cuenta aquí es que Google relaciona perfectamente ciertos conceptos (por ejemplo, números de serie con nombres de producto o ASIN con libros).
En este sentido, puede ser inteligente utilizar esos códigos en las fichas de productos, para abarcar una mayor cantidad de keywords que, además, son descriptivas con el contenido real de la imagen.
Por lo demás, lo que hemos comentado en el punto anterior acerca del uso de keywords y sobre el avance en la inteligencia artificial de Google aplicada al reconocimiento de imágenes, también se aplica aquí.
Ejemplo:
❌ Falta texto: <img src="perro.jpg" />
❌ Demasiado texto: <img src="perro.jpg" alt="cachorro perro cachorros perritos cachorros camada de cachorros perdiguero labrador perro lobo setter pointer jack russell terrier cachorros comida para perros comida barata para perros comida para cachorros" />
✔️ Bien: <img src="cachorro.jpg" alt="Cachorro" />
✔️ Perfecto: <img src="cachorro-de-dalmata.jpg" alt="Cachorro de dálmata" />
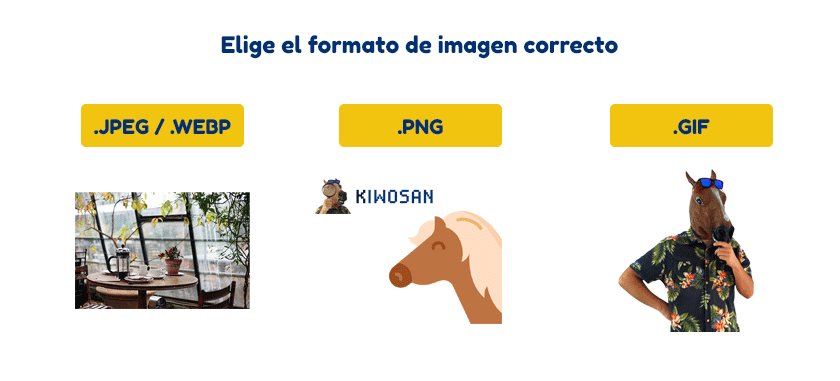
Elige el tipo de archivo adecuado
No todos los formatos son igual de útiles ni están pensados para lo mismo. Usar JPEG por defecto es una muy mala práctica, porque JPEG está pensado para fotografías, no para logos o gráficos, por ejemplo.
Utilizar el tipo de archivo correcto es útil por tres motivos:
1. Reduces peso: en primer lugar, un PNG pesa menos que un JPEG, por ejemplo. Por tanto, utilizar menos imágenes en JPEG ayudará a que tus imágenes pesen menos y, por tanto, toda tu página pese menos.
2. Das información: en segundo lugar, como hemos dicho, cada formato está pensado para una cosa distinta. Así que, si utilizas los formatos correctamente, estás dando información sobre qué tipo de imagen estás publicando.
3. Muestras conocimientos: en tercer lugar, al utilizar correctamente los formatos, demuestras seriedad y cuidado por tu web, lo cual siempre viene bien tanto de cara a Google como de cara al usuario.
Aquí te dejo un cuadro comparando cuándo deberías utilizar cada tipo de formato según el tipo de imagen que vayas a publicar:
| Tipo de imagen | Formato |
| Fotografía y dibujos con gran cantidad de detalles | JPEG / WEBP |
| Dibujos simples, logos, gráficas, fondos transparentes, etc. | PNG |
| Imágenes en movimiento | GIF |

🥇 Alcanza los primeros puestos de Google optimizando tus contenidos con Kiwosan 🐴
Empezar prueba gratuitaHaz que pese poco
Un aspecto clave para el posicionamiento de tus imágenes (y que afecta positivamente al posicionamiento de la página entera) es el peso de las imágenes.
Cuanto menos pese, más rápido carga. Cuanto más rápido carga, más rápido carga toda la página. Cuanto más rápido carga la página, más arriba posiciona.
Simple, ¿no?
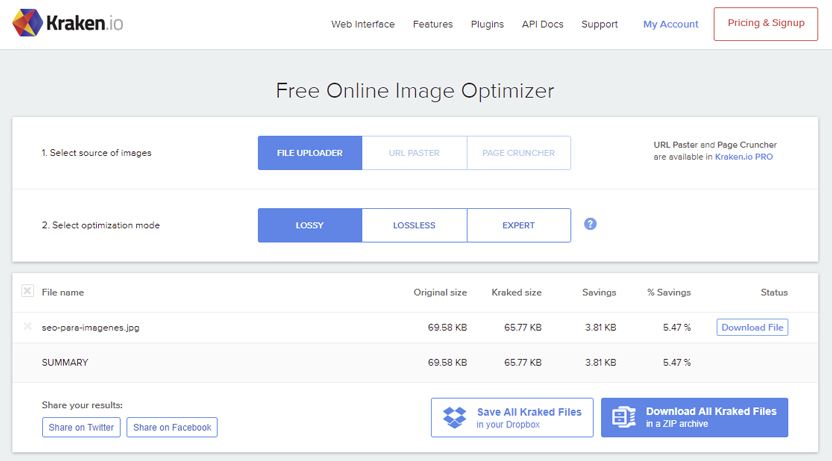
Hoy en día tienes mil y una soluciones para reducir el peso de tus imágenes. Personalmente, utilizo Kraken.io, que es una herramienta muy cómoda que reduce el peso de las imágenes sin que pierdan calidad.

Puedes conseguir fácilmente reducciones de peso del 90%.
Sin embargo, puedes utilizar otras herramientas (Photoshop, por ejemplo, te permite exportar las imágenes y calibrar a mano la relación entre peso y calidad).
Lo que sí debes tener en cuenta es que no compensa reducir tantísimo el tamaño que la imagen empiece a perder calidad.
No es necesario llegar a esos extremos.
Reduce el peso hasta el punto en que la imagen empieza a perder calidad. No vayas más allá.

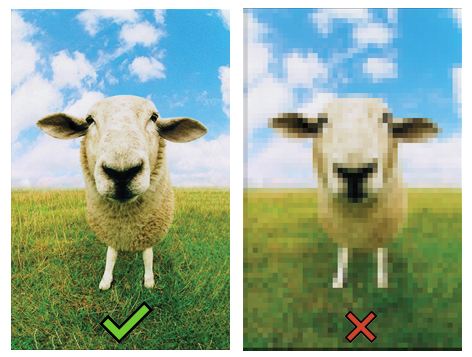
Ajusta el tamaño de las imágenes
Hete aquí uno de los errores más frecuentes en la optimización de imágenes. Y es el más frecuente porque es un poco más complicado de corregir que los demás.
Se trata del ajuste del tamaño de las imágenes al lugar en el que se van a mostrar.
Te pongo un ejemplo:
Subes a tu tienda online unas imágenes de producto. Las imágenes tienen una dimensión de, digamos, 1000 x 1000 píxeles, para que, en la ficha de producto, el usuario pueda hacer clic y verlas bien en grande, con todos sus detalles.
Eso es genial.
Pero ¿sabes qué pasa? Que esa misma imagen no sólo se muestra cuando el usuario hace clic en la imagen. Se muestra en la ficha de producto a, digamos, 300 x 300 píxeles, y a 80 x 80 píxeles en el thumbnail de la lista de productos.
Lo que hace tu web es coger esa imagen de 1000 x 1000 y meterla en la caja de 300 x 300 u 80 x 80.
¿Y sabes cuál es el problema realmente gordo de todo eso?
Que el navegador, de todos modos, tiene que cargar la imagen de 1000 x 1000 para, después, redimensionarla y mostrarla en la cajita más pequeña.
Y cargar una imagen de 1000 x 1000 lleva más tiempo que una de 300 x 300 y, por supuesto, que una de 80 x 80.
Más aún. En la lista de productos donde aparecen los thumbnails no sólo aparece una imagen, sino que aparecen decenas, así que el navegador debe cargar, digamos, 10 imágenes de 1000 x 1000 para acabar mostrándolas a 80 x 80.
Eso es un tiempo de carga enorme y juega en tu contra en SEO.
Por ello, para cada caso, deberías subir una imagen del tamaño adecuado. Una versión a 80 x 80, otra a 300 x 300 y otra a 1000 x 1000.
Y mostrar la adecuada en cada momento.
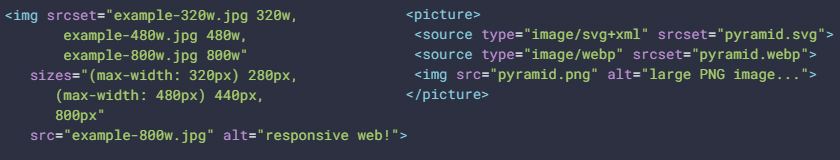
Utiliza imágenes responsive
Ligado a lo anterior, también deberías utilizar imágenes responsive. La lógica aquí es parecida al caso anterior.
Digamos que tienes la web optimizada (teniendo en cuenta los puntos antes mencionados) para desktop. Pero alguien la visita desde el móvil. ¿Qué pasa en este caso con las imágenes?
Pues que la misma imagen que en desktop se muestra a 300 x 300, aquí tiene que mostrarse a 150 x 150 para que quepa en la pantalla.
Nos encontramos con un problema muy parecido.
Pero, en este caso, la solución es diferente. Tienes que usar el atributo srcset de HTML. Este pequeño código indica al navegador qué imagen debe mostrar en función del tamaño del dispositivo desde el que llega la visita.

Por suerte para ti, en este caso, lo más probable es que no tengas que hacer nada. Si utilizas WordPress, el atributo srcset se utiliza de forma automática.
En caso de que no utilices WordPress, igual sí que tienes que buscar alguna guía que te enseñe cómo implementarlo.
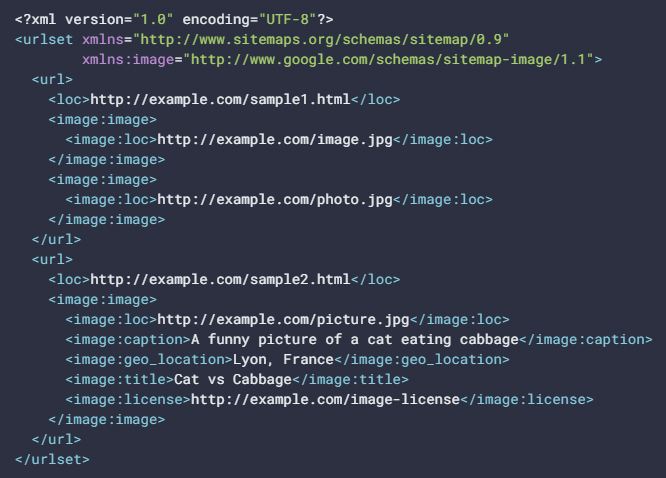
Crea un sitemap de imágenes
Los sitemap de imágenes no se utilizan demasiado, pero lo cierto es que Google recomienda utilizarlos porque a través de ellos podemos darle, de forma directa, mucha información útil sobre ellas.
Es cierto que plugins como Yoast SEO y otros plugins de SEO permiten crear sitemaps de imágenes de forma automática. Sin embargo, la cantidad de información que estos sitemaps incluyen son sólo una fracción del total que podemos incluir.

Puedes ver la información que puedes dar a Google a través de un sitemap de imágenes. Si quieres optimizar al máximo, deberías asegurarte de que completas manualmente la información de tu sitemap de imágenes.
Utiliza CSS y vectores gráficos cuando puedas
En algunos casos, podemos utilizar CSS y vectores gráficos para evitar el uso de imágenes. Por ejemplo, en la representación de logos o de ciertos estilos.
La ventaja del CSS y de los vectores gráficos es que, en comparación con las imágenes, pesan NADA y se cargan muy rápido.
De esta forma, podemos mejorar sustancialmente la velocidad de carga de la página.
Además, CSS y los vectores gráficos se pueden usar en casos en que, en realidad, nos da igual que haya una imagen. Por ejemplo, en el logo.
¿Quién va a buscar nuestro logo? Nadie. Así que ¿qué nos importa no aparecer con él en Google Imágenes?
En cualquier caso, si utilizas vectores gráficos, ten en cuenta que, para terminar de optimizarlos, deberías reducir su tamaño (como explicamos para el caso de las imágenes), reducir su peso (puedes utilizar esta herramienta) y comprimirlos con GZIP.
Con esto, fácilmente puedes pasar de una imagen que pesaba 20kb (que ya de por sí no es mucho) a un vector gráfico que apenas pese 2kb.
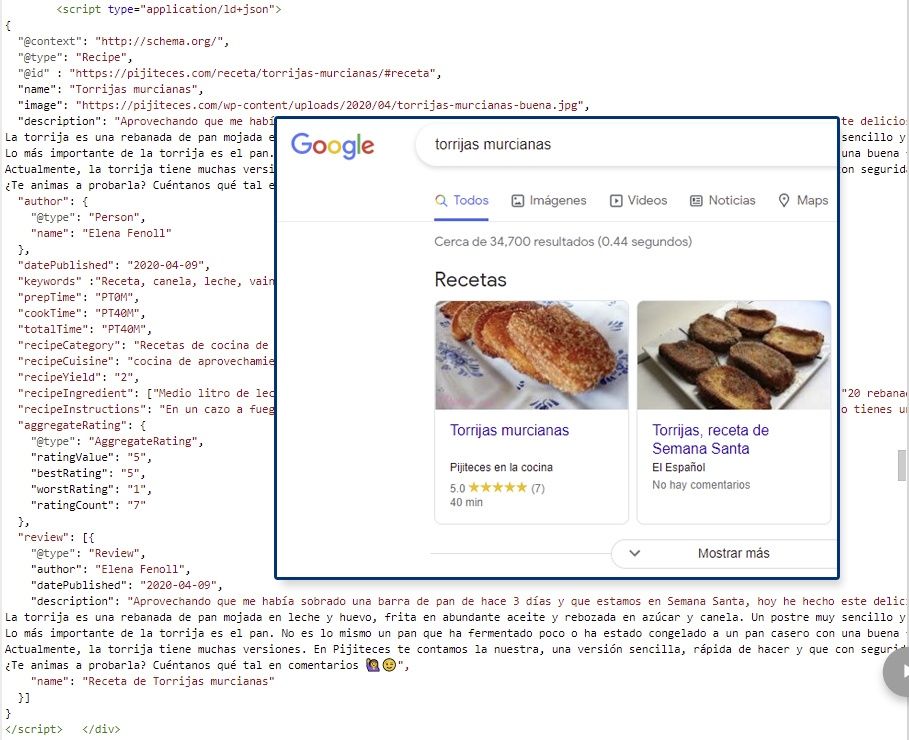
Marca tus imágenes con microdatos
Ya tenemos una guía completa sobre microdatos, así que no vamos a profundizar en su explicación.
Lo que debes tener en cuenta es que, en Google Imágenes, también existen los Rich Snippets. Quizá no te sean tan familiares como los de Google Web Search (definitivamente, son menos vistosos), pero ahí están.
Si tienes una imagen que pertenece a una receta, se muestra un mensajito de que pertenece a una receta. Si pertenece a un producto, se indica que pertenece a un producto. Y así.

Por tanto, si quieres que Google entienda mejor tus imágenes y las muestre de forma destacada con estos mensajitos, puedes utilizar marcado Schema para ello.
Puedes usarlo en:
No es algo que te vaya a ayudar a posicionar por sí mismo, pero sí puede ayudarte dándote un empujoncito en las SERPs de Google Imágenes por ser un resultado un poco más vistoso (además, que Google entienda bien tu contenido siempre ayuda).
Utiliza lazy loading
Lazy Loading es un sistema para que las imágenes sólo se carguen cuando el usuario llega a ellas en la página. Es decir, cuando, según va bajando, se encuentra con una imagen.
Este sistema se implementa con un sencillo código en cualquier web (y, de hecho, en WordPress, tienes disponibles plugins que lo hacen automáticamente).
De esta forma, el navegador no tiene que cargar todas las imágenes que hay en la página de golpe, sino que carga únicamente aquellas que están a la vista del usuario.
La consecuencia, naturalmente, es que la velocidad de carga se reduce enormemente.
Ten en cuenta que si no utilizas WordPress tendrás que introducir tú mismo el código de JavaScript a mano. Y, si no lo haces bien, eso puede acabar conduciendo a que tarde más en cargar (ya sabes que cargar JavaScript es lentito).
Simplemente, impleméntalo bien. O pásate a WordPress.
Aprovecha el cacheo
Los sistemas de cacheo son los mejores aliados a la hora de hacer que una web cargue más rápido. Y eso también aplica en el caso de las imágenes.
La caché es, por decirlo de algún modo, el almacenamiento que hace el propio usuario de tu web en su navegador.
Hay ciertas partes de la web que no cambian, por lo que no tiene sentido obligar al navegador a cargarlas continuamente desde el servidor. Es más cómodo si las guarda y ya sabe dónde y cuándo debe mostrarlas. Es el caso de ciertos códigos, de las imágenes, y de otros recursos estáticos.
Te pongo un ejemplo. Imagina que es la primera vez que lees esta guía. Pues bien, en esta primera ocasión, tu navegador tiene que descargar toda la información que hay en la página, y eso lleva, digamos, 2 segundos de tiempo de carga.
Ahora bien, si cierras la página y vuelves a entrar, el tiempo de carga pasa a ser de menos de un segundo. ¿Por qué? Pues porque muchos de los recursos que hay en esta página ya los tiene el navegador en su caché y no hace falta que vuelva a descargárselos.
Pero… ¿Y si yo no tuviese activado el sistema de cacheo? Pues, en ese caso, tu navegador siempre tendría que descargar el 100% de la página.
Y eso lleva tiempo.
Por tanto, utilizar el sistema de cacheo te permitirá optimizar los tiempos de carga de todas tus páginas.
¿Y cómo puedes cachear tus páginas? Fácil. Con alguno de estos plugins:
- Autoptimize
- LitseSpeed Caché
- W3 Total Cache
En caso de que no utilices WordPress, deberás especificar estos cacheos para cada tipo de archivo en tu .htaccess.
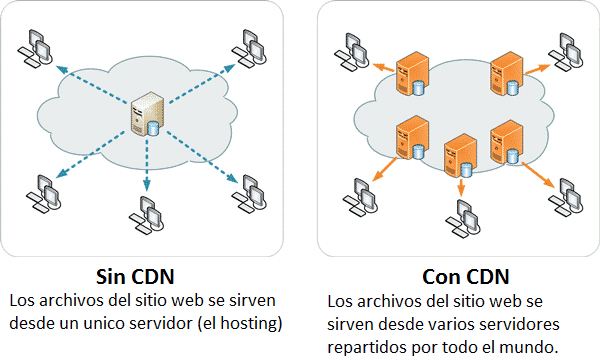
Utiliza CDNs
Cuando tú montas una web, lo que haces es subir todos los archivos que componen esa web a un servidor. Después, la gente desde sus ordenadores contactan con ese servidor y reciben la información que hay almacenada en él (la web).
¿Qué pasa?
Pues que, cuanto más cerca estás del servidor, más rápido solicitas la información y más rápido te llega. Y, cuanto más lejos estás, más tarda.
Un CDN, siglas de Content Delivery System, es un servicio que cachea tus recursos estáticos en múltiples servidores a lo largo y ancho de todo el mundo.

De esta forma hay una copia de tu web en un servidor de cada país de Latinoamérica. Así, cuando un mexicano llega a tu web, no debe solicitar la información a tu servidor en España, sino que la solicita al servidor que tiene una copia en México.
Esto no se hace con absolutamente todas las partes de tu web. Como decimos, se trata de un servicio de cacheo, así que sólo se hace con los recursos estáticos, como las imágenes.
Pero oye, ya es bastante. Ayuda a reducir notablemente la velocidad de carga.
Estos son los servicios de CDN más utilizados hoy en día:
- Cloudflare
- KeyCDN
- Amazon CloudFront
- Google Cloud CDN
Y hasta aquí llega esta guía de posicionamiento SEO en Google Imágenes. Como ves, no es demasiado difícil optimizar correctamente tu web y tus imágenes para aparecer en buenas posiciones en Google Imágenes, y, a cambio, puedes tener acceso a buenos flujos de tráfico adicionales.

Sigamos con la guía SEO definitiva. Ahora vamos a ver 👇🏻