Seguimos con la serie SEO TÉCNICO. En este caso, el tercer tutorial "Arquitectura WEB"
- Qué es el SEO Técnico
- Operadores y Footprints de Google
- Arquitectura web SEO
- Cómo indexar mi web en Google
- Qué es y para qué sirve Robots.txt
- Qué es Crawl Budget
- Qué es un sitemap y para qué sirve
- Cómo mejorar la velocidad de carga de mi web
- Cómo evitar el Contenido Duplicado y Thin Content
- Cómo detectar la canibalización SEO
Uno de los aspectos más importantes del SEO On Page es la arquitectura web. Ésta debe estar optimizada para el SEO, y es importante que lo hagamos bien desde el principio, porque, de lo contrario, después nos costará muchísimo arreglarlo (y, si no lo hacemos, arrastraremos carencias desde el principio del proyecto).
Así que, hoy, vamos a ver cómo crear un sitio con una buena arquitectura web SEO.
Tabla de Contenidos
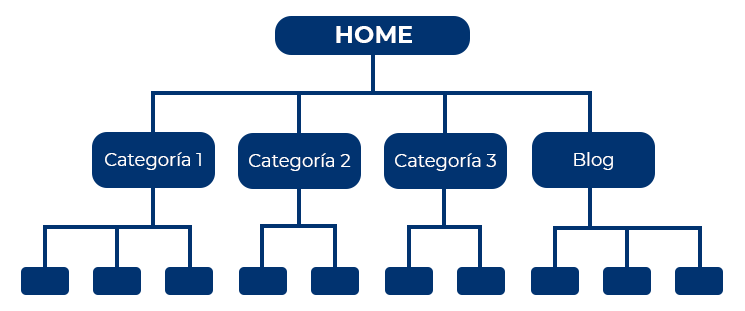
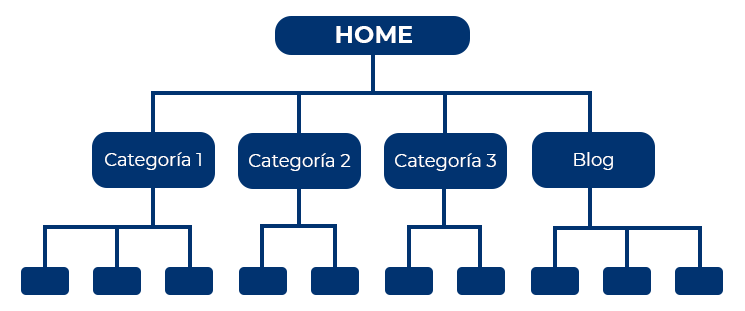
¿Qué es la arquitectura web?
¿Qué es la indexación?
La indexación es el proceso en el cuál Google descubre una nueva página web, la analiza y añade a su índice para mostrarla a los usuarios cuando realicen búsquedas.

La arquitectura web es la primera parte y la más importante de la estrategia de posicionamiento. Un error aquí se multiplica y se arrastra por todas las páginas del sitio durante toda la vida del proyecto.
Por mucho que nos lleve bastante tiempo diseñar e implementar una buena estructura, hay que hacerlo. Si lo hacemos al principio, nos ahorraremos problemas en el futuro.
Existen diferentes pequeñas buenas prácticas y claves que hay que tener en cuenta a la hora de diseñar nuestra arquitectura web. Y de eso es de lo que hablaremos en este artículo.
A la hora de diseñar nuestra arquitectura web, deberemos tener claras las intenciones de búsqueda y sus posibles relaciones para el enlazado interno. Esta información la sacaremos de un keyword research global para todo el proyecto.
Generalmente, las palabras clave con más volumen de búsqueda las usaremos en las páginas superiores de la jerarquía, creando una estructura piramidal que permita aprovechar al máximo el flujo de linkjuice.
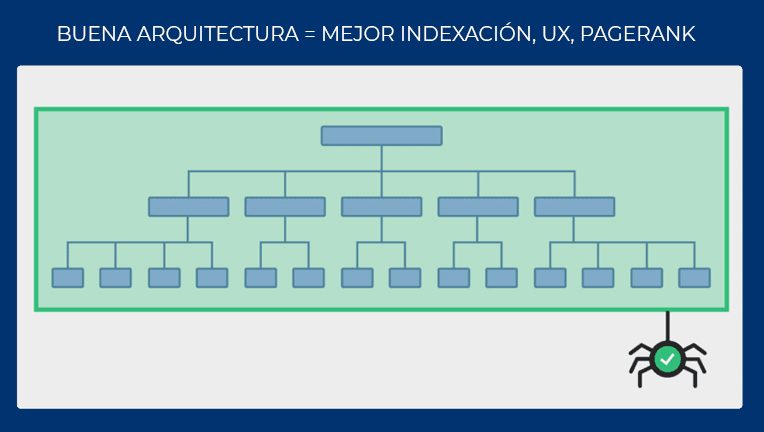
¿Por qué tener una buena arquitectura web? Beneficios
Tener una buena arquitectura web tiene múltiples beneficios. A continuación, te mencionamos los más destacables:
- Evitamos la canibalización: Uno de los mayores problemas actuales de las webs es la falta de estrategia a la hora de atacar determinados contenidos. La principal consecuencia de la falta de estrategia es que competimos dentro de nuestro site con varias de nuestras propias páginas y perdiendo fortaleza exterior.
- Optimización del Page Rank: Una consecuencia de una arquitectura web correcta es que se crean el número de páginas necesario, ni más ni menos. Esto consigue que un buen enlazado interno pueda transferir correctamente el link juice entre las principales páginas del sitio.
- Mejora la UX: La experiencia de usuario será mejor, ya que cada página responderá a una intención de búsqueda y se relacionarán con las páginas más interesantes para dicha intención de búsqueda.
- Optimizamos los procesos de Rastreo, Indexación y RankBraink: Vamos a conseguir que se rastreen más veces las páginas, que sólo se indexe lo que queramos y que la experiencia de usuario nos termine premiando a largo plazo.

En resumidas cuentas: Si canibalizamos nuestras páginas, si además el PageRank se está perdiendo, si estamos mareando al usuario en la web y además estamos dando problemas a la araña de Google, no conseguiremos buenos resultados. Será imposible conseguirlos.
Con una buena arquitectura web, corregiremos estos problemas y lograremos que tanto el usuario como Google nos amen.
Aspectos básicos de una buena arquitectura web
Vamos a echar ahora un rápido vistazo a los aspectos básicos que debe tener una buena arquitectura web optimizada para SEO. Tras verlos, será mucho más fácil comprender todo lo demás que abordaremos en este artículo:
- Fácil, sencilla y comprensible
- Uso de taxonomías
- Pocos clicks
- Hazla familiar e intuitiva
- Estructura las URLs
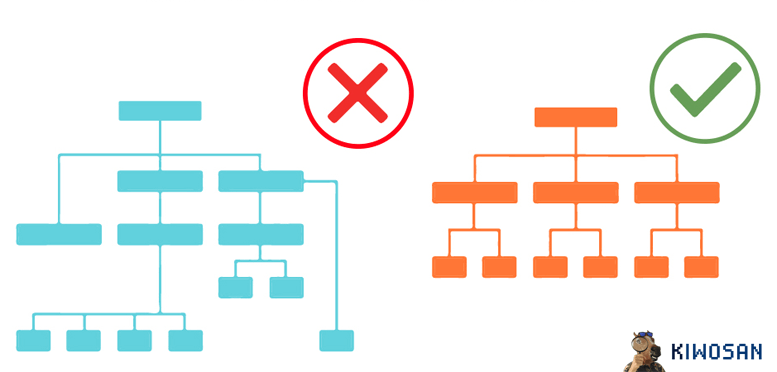
Fácil, sencilla y comprensible
En primer lugar, la arquitectura web debe ser fácil, sencilla y comprensible.
Por fácil y sencilla no nos referimos a que sea pequeña o comprensible de un rápido vistazo, sino a que siga una estructura y una lógica interna fácilmente comprensible.
Por ejemplo, si todos tus servicios son una página pilar con una serie de páginas accesorias alrededor, y dichas páginas pilar cuelgan de la home, esa es una estructura sencilla, independientemente de que tengas mil servicios.
En cambio, si a veces usas una página pilar con páginas accesorias, a veces una categoría con diferentes páginas sin jerarquizar, a veces páginas colgando directamente de la home sin jerarquizar, sin separar contenido informacional de transaccional, etc., lo que tienes es un caos.

A eso nos referimos con mantener la estructura sencilla y fácil. A que la lógica interna sea intuitiva y se repita, por muy grande que sea la web.
Una arquitectura web sencilla es aquella que tiene una lógica interna intuitiva y que se repite de forma constante y coherente, por muy grande que sea la web.
Eso, además, hará que la estructura sea comprensible de un rápido vistazo, algo que será de utilidad para los usuarios y para Google.
Uso de taxonomías
En la mayoría de las ocasiones, a la hora de estructurar la arquitectura interna de nuestra web, recurriremos a las taxonomías.
Estas pueden ser:
- Categorías
- Tags / Etiquetas
- Cualquier otro tipo de taxonomía que se nos ocurra o que sea para nuestro negocio como "proyectos", "herramientas", etc
El uso de taxonomías está muy recomendado, porque permite una gestión de la arquitectura interna muy eficaz, asegurándonos siempre de que se produce esa replicabilidad de la estructura al publicar nuevos contenidos.
Sin embargo, es importante señalar que estas taxonomías deben diseñarse bien desde un primer momento. Si no, arrastraremos problemas cundo la web crezca.
Pocos clics
Otro punto muy recomendable es que las diferentes páginas finales estén a pocos clics de distancia de la homepage. Esto es difícil para las webs más grandes, pero, aun así, hay que intentar que no haya demasiada profundidad.
De todos modos, hay que señalar que la distancia en clics no tiene por qué ser la misma que la profundidad de las URLs. Puedes tener una gran profundidad en las URLs y, por el uso de distintos menús, tener todas las páginas a poca distancia de la home en número de clics.
Sea como sea, es recomendable tratar de mantener esa distancia en clics tan baja como sea posible.
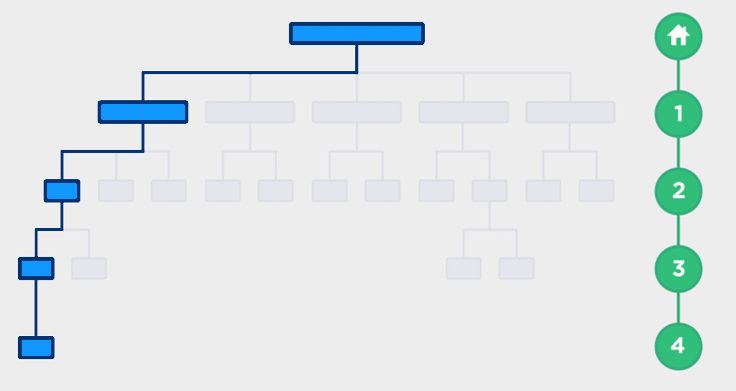
Intenta tener máximo 4 clicks desde la home a cualquier página.

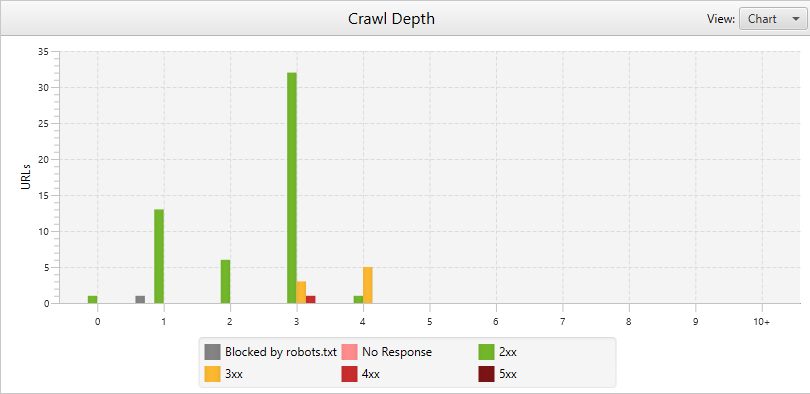
Con la herramienta Screaming frog podemos ver el número de clicks de cada página de una web.
- Analiza la web que quieras conocer su arquitectura web
- Una vez terminado, en el menú lateral derecho > Site Structure, te mostrará el listado de URLs con la información y abajo una gráfica como esta 👇🏻

Hazlo familiar
Aunque esto no es imprescindible, en general, se recomienda que la arquitectura que sigas sea la habitual en las webs como la tuya.
Es decir, si tienes una tienda online, es buena idea que estructures la arquitectura interna de forma semejante a como la estructuran otras tiendas online (siempre que lo hagan bien, claro), tanto a nivel de ordenación, como de estructura de URLs, como de menús.
La razón es simple: Si lo haces como es habitual en otras webs, el usuario ya estará familiarizado con esa estructura y podrá navegar tu web más fácilmente que si le ofreces algo demasiado novedoso.
Estructura de URL
Por último, también hay que tener una buena estructura de URLs, que sea comprensible y que el usuario pueda reconocer.
La idea es sencilla: El usuario debería ser capaz de saber dónde está y de dónde viene echando un vistazo a la barra de navegación.
Más aún: Debería ser capaz de navegar por las diferentes categorías y subcategorías a través de la barra de navegación, escribiendo directamente (siempre y cuando supiera los nombres y los permalinks de las categorías y subcategorías, claro).
Una buena estructura de URLs es aquella en la que el usuario es capaz de navegar por las diferentes categorías y subcategorías escribiendo directamente en la barra de navegación.
Es por ello que se recomienda una estructura de URLs basada en categorías y subcategorías (salvo si la web es muy pequeña, en cuyo caso podemos apostar por una estructura más horizontal y que todo cuelgue directamente de la home).
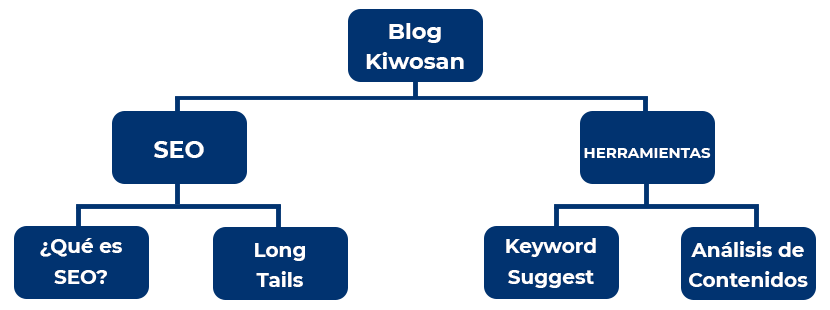
Ejemplo de migas de pan (breadcrumb):
Kiwosan.com
Kiwosan.com » SEO
Kiwosan.com » SEO » Qué es SEO
kiwosan.com » Herramientas » Keyword Suggest
Kiwosan.com » Herramientas » Análisis de contenidos
Tipos de arquitectura web
A la hora de plantearnos la arquitectura de una web, podemos pensar en tres grandes tipos de estructura. Vamos a verlas:
- Estructura horizontal
- Estructura vertical
- Estructura SILO
Estructura horizontal
El mejor ejemplo de una web con estructura horizontal es cualquier blog donde no agrupamos las entradas por categorías, porque todas las páginas tienen el mismo valor y cuelgan directamente de la home. Además, se enlaza a dichas páginas directamente desde el menú, el sidebar u otras entradas, sin que haya páginas intermedias (de categoría, por ejemplo).

Estas estructuras tienen una homepage donde se pueden ver las últimas entradas (o una página estática explicativa de todo el topic que se trata en la web) y, desde ahí, se enlaza a las entradas sin ningún criterio de jerarquía.
Este tipo de estructura suele utilizarse en las webs pequeñas y estáticas, que no reciben mucha actualización porque su contenido es limitado y evergreen. Además, como el tamaño es pequeño, se puede permitir esta estructura carente de jerarquía (en cualquier otro proyecto, sería una estructura demasiado desordenada).
Si la web pretende mantenerse actualizada, incluso aunque sea pequeña, puede ser inteligente plantearse una estructura más compleja y jerarquizada, porque, de lo contrario, las páginas más antiguas tendrán difícil posicionar (es una estructura que, por sus características, favorece a las nuevas publicaciones –cosa que no es un problema si hay pocas y no se actualizan).
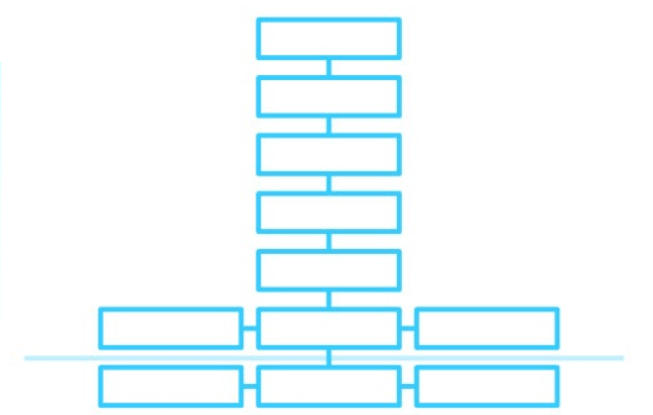
Estructura vertical
Esta es la estructura que se utiliza para webs grandes. Son webs que pueden tener categorías, subcategorías, subcategorías de subcategorías… y finalmente un servicio, producto o entrada en cada una de esas rutas. Es una estructura para webs con mucha profundidad.

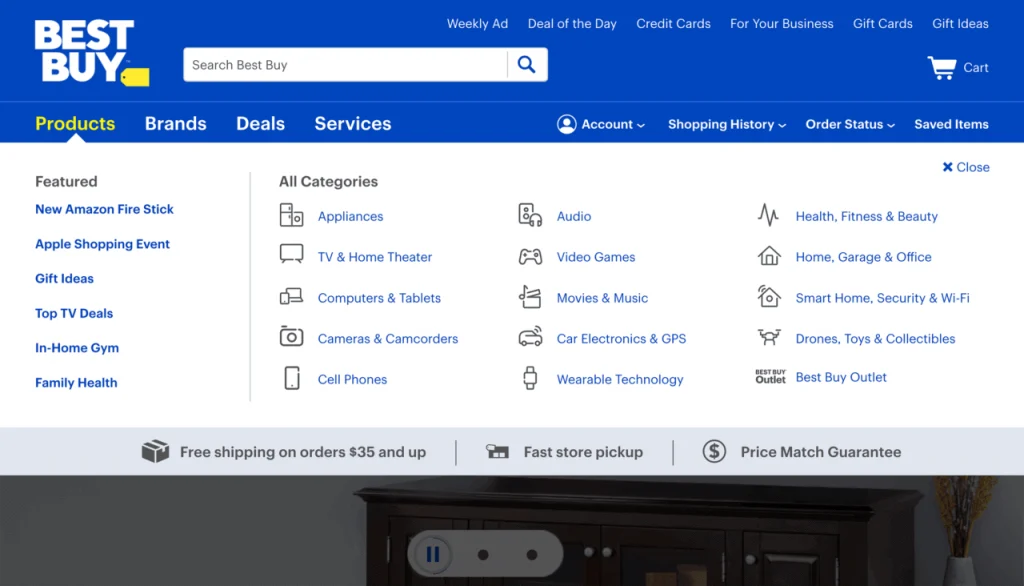
El ejemplo paradigmático de esto podrían ser las tiendas online. Piensa en Amazon, Aliexpress, Bestbuy y en sus interminables rutas de categoría y subcategoría para acabar llegando a un producto o conjunto de productos.

Si no fuera por el buscador, necesitaríamos hacer multitud de clics hasta llegar al producto que nos interesa.
Haz la prueba. Busca un producto en Amazon navegando a través del menú y las categorías. No lo conseguirás en menos de 4 o 5 clics.
Esta estructura está pensada para posicionar las categorías superiores y llegar al producto por navegación, gracias a la usabilidad. Una mala estrategia de indexación de categorías puede acabar con el SEO del proyecto, pero, si se hace bien, puede permitirte posicionar keywords con muchísimas búsquedas (y, en el caso de las tiendas online, keywords transaccionales).
Estas estructuras son muy estratégicas. A veces es imposible posicionar todo el árbol y tendremos que decidir qué páginas serán para Google y cuáles para la conversión del usuario. En algunas ocasiones no queda más remedio que sacrificar los productos y tratar de posicionar estructuras superiores.
Además, si la categorización de productos no es exclusiva, podemos llegar a canibalizar unas categorías con otras. Si los productos tienen nombres parecidos y no tienen clara diferenciación, podemos también canibalizar productos.
Es, en definitiva, una estructura muy compleja y que requiere un gran trabajo de planificación y una ejecución excelente. Ahora bien, los resultados de esta estructura pueden ser excepcionales.
Estructura SILO
Esta es la estructura más efectiva para la inmensa mayoría de las webs. Se utiliza en webs de tamaño medio y medio-grande, con contenidos tanto estáticos como dinámicos (es decir, tanto en webs que no se actualizan como en webs que sí).
En cierto sentido, funciona como una fusión de los dos conceptos vistos anteriormente.
La idea es conseguir una estructura no demasiado profunda y que se apoye en la horizontalidad para el crecimiento de la web, pero en la verticalidad para el desarrollo de los topics (lo que conocemos como clústeres).
Un clúster es un conjunto de páginas relacionadas temáticamente. Puedes imaginar cada clúster como una página en una web con estructura horizontal (aunque, en realidad, no es una página sino un conjunto de páginas). Cada vez que necesitas añadir un nuevo tema a la web, añades horizontalmente otro clúster.

Dentro de cada clúster, por otro lado, tendrás una página pilar principal y, alrededor de ella, una serie de páginas más pequeñas que aportan información adicional o abordan partes del tema principal con otra perspectiva.

Las páginas de estos clústeres se enlazan entre sí, pero no enlazan a otros clústeres. Los enlaces entre clústeres se realizan en un nivel superior (que puede ser la página pilar o la categoría, dependiendo del tipo de SILO que creemos).
De esta forma, optimizamos el enlazado interno en una arquitectura web muy sólida y sin pérdida, ni para el usuario ni para el bot de Google.
Por supuesto, en el caso de webs que incluyen páginas transaccionales e informacionales, deberemos estructurar los silos de cada tipo de página por separado, enlazando sólo al nivel más alto (por ejemplo, desde las páginas pilares del blog a los servicios).
La estructura silo crea pequeñas verticales en profundidad, pero muy potentes y que están muy bien organizadas. Por supuesto, exige una gran planificación y mantenerse ajustado al plan definido en un principio. Pero, si lo haces bien, es una de las mejores arquitecturas que conocemos a día de hoy en SEO.
Páginas de servicios y de contenidos
Existen dos grandes tipos de páginas en cualquier web:
- Las páginas de servicios
- Las páginas de contenidos
Aunque esto no se cumple en todas las webs (algunas pueden tener sólo páginas de contenidos, por ejemplo), lo cierto es que, en la mayoría de ellas, sí se cumple.
En cualquier caso, si tu web es un nicho informativo para monetizar con AdSense, por ejemplo, pues, simplemente, ignora este apartado.
En fin, la cuestión es que la mayoría de las webs tienen algunas páginas de servicios y algunas de contenido. O, dicho de otra forma, la mayoría de las webs tienen páginas informacionales y páginas transaccionales.
Esta es la diferencia entre ambos tipos de páginas:
- Transaccionales: aquellas que hablan de nuestros productos y servicios en términos transaccionales o comerciales.
- Informacionales: aquellas que no hablan de nuestros productos y servicios, sino de las necesidades que satisfacen, y en tono informativo. Suelen ser entradas del blog.
Cómo gestionar las páginas transaccionales e informacionales en tu arquitectura web
Debemos separar en la arquitectura web estos dos tipos de páginas desde el principio. Un error aquí puede suponer el no poder posicionar nada importante (y, por importante, queremos decir rentable) en nuestro sitio.
La clave aquí es crear una vertical por cada grupo de servicios o categoría de productos. Una vertical que funciona de forma independiente respecto a las páginas informacionales, de forma que desde las páginas informacionales se pueda enlazar a las transaccionales, pero no al revés.
Piensa que las páginas informacionales, por lo general, serán más fáciles de posicionar que las páginas transaccionales, ya que tendrán menos competencia, por lo que deben enlazar a ella. Esto hace que sitios con muchos servicios necesiten muchas entradas para conseguir un buen tráfico.
La clave aquí, por supuesto, es entender que no podemos canibalizar las páginas transaccionales desde las informacionales. No podemos crear contenidos en ambos tipos de páginas que ataquen la misma keyword, porque eso nos hará perder fuerza.
Hablaremos más en profundidad cuando abordemos el tema del keyword y topic research en la arquitectura web.
Enlazado interno en arquitectura web
Hablemos ahora de cómo debemos trabajar el enlazado interno para que sea coherente y funcional a la arquitectura interna que hemos creado:
Crea enlaces relevantes
En primer lugar, es importante que crees enlaces relevantes y útiles. Cualquier persona, al ver un enlace, debe entender hacia dónde se dirige y qué se va a encontrar en la página de destino.

Esto es especialmente importante en los enlaces que se encuentran contextualizados en contenidos y que no son parte de la navegación normal de la web.
Además, los enlaces internos deben seguir la lógica que sigues en la estructura interna de tu web. Debes tratar de respetar las jerarquías de la arquitectura web también a través de los enlaces.
De esta forma, fortalecerás la comprensión de la arquitectura tanto a ojos del usuario como de Google. Además, mejorarás el flujo de linkjuice y posicionarás mejor.
Cuidado con el keyword stuffing
Aunque es cierto que en el enlazado interno se puede ser un poco más agresivo con el anchor text con keywords que en el enlazado externo, lo cierto es que tampoco conviene abusar.
Esto es especialmente cierto en, por ejemplo, el footer, donde el usuario rara vez accede. Tratar de utilizar el footer para crear multitud de enlaces sobreoptimizados puede llevarte a una penalización.
Buenos sitemaps
También será importante que cuentes con buenos sitemaps. Los sitemaps, a fin de cuentas, son compendios de enlaces a las diferentes páginas de tu web, así que son muy útiles y funcionales, especialmente para los bots de los buscadores.
Más adelante hablamos de cómo podemos aprovechar los sitemaps, también, para beneficiar al usuario.
Cómo definir una buena arquitectura web
Vamos ahora al meollo del asunto: ¿Cómo definir una buena arquitectura web? Vamos a mostrarte los pasos que deberías seguir y los aspectos que deberías tener en cuenta:
Keyword y Topic Research
A la hora de definir la arquitectura web, debemos empezar por los temas que vamos a abordar en ella y las keywords que atacaremos. Y, en este sentido, debemos tener clara la distinción entre páginas transaccionales, informacionales y de inicio o navegación.
En la práctica, las páginas de inicio o de navegación son lo de menos, porque pueden ser páginas de puro branding y no atacar ninguna keyword en particular, ni informacional ni transaccional (y, si lo hace, suelen ser keywords muy genéricas).
En cualquier caso, lo primero que hay que entender es que la estructura de la web tiene que ir acorde a la estructura del negocio.
Un ejemplo:
Si somos una clínica de estética, por muy rentables que sean las operaciones de pecho, no se posicionarán en la home. En la home se posicionará la clínica y sus palabras clave. Las operaciones de pecho estarán en una página transaccional.
Así, el proceso de keyword research siempre será el mismo: Reunir información del negocio, de sus productos y servicios, tratar de agruparlos por intenciones de búsqueda, y buscar palabras clave tanto transaccionales como informacionales para cada uno de ellos.
En este sentido, es importante conocer a la buyer persona y su customer journey, para poder ir un poco más allá de lo obvio al pensar en las keywords informacionales.
Para comenzar a buscar palabras clave, lo mejor es comenzar a utilizar una palabra clave genérica por cada vertical e ir definiendo cada vez más intención de búsqueda a medida que aumentamos la profundidad. A mayor profundidad, mayor long tail.
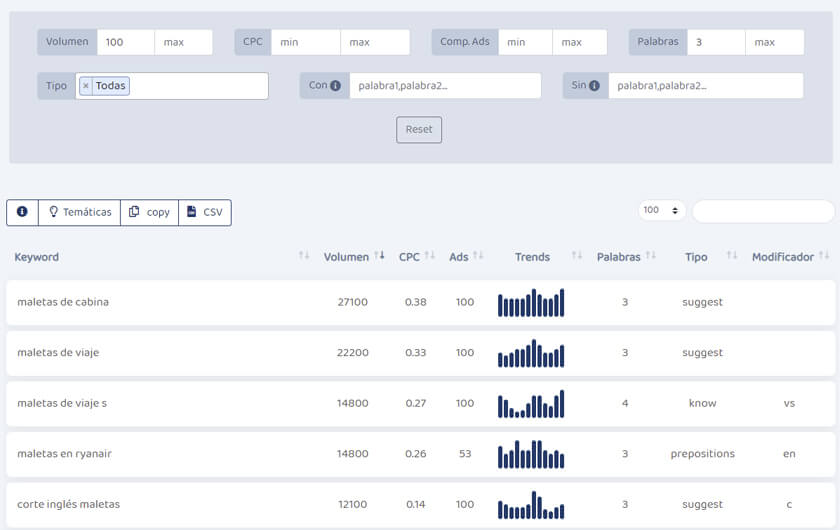
Si usamos la herramienta de análisis de palabras clave Keyword Suggest y buscamos maletas podemos ver todas las keywords y sus agrupaciones (topic clusters).


Además, como decíamos más arriba, tendremos que evitar canibalizaciones, y eso es algo que deberemos tener claro en este punto.
En algunas ocasiones, ciertos temas o keywords podrán plantearse tanto como transaccionales como informacionales. Habrá que decidir y mantenerse fiel a esa elección, o nos encontraremos con canibalizaciones en el futuro.
🥇 Alcanza los primeros puestos de Google optimizando tus contenidos con Kiwosan 🐴
Empezar prueba gratuitaPlanifica tu estructura y jerarquía
Una vez tienes todo el keyword y topic research hecho, es el momento de planificar la estructura y la jerarquía de la arquitectura web.
En general, lo normal es que empieces por separar las páginas transaccionales de las informacionales (generalmente, ubicadas en un blog).
Después, lo habitual es que aquellas keywords más generalistas (que también suelen ser las que tienen mayor volumen de búsqueda) sean las que ocupen posiciones superiores en la jerarquía de la estructura interna (categorías) y, a partir de ahí, se vaya bajando (subcategorías y posts).
Puede haber excepciones, pero son raras.
Una vez tengas esa estructura básica, deberás pensar en los clústeres necesarios para crear una estructura SILO (en caso de que decidas optar por ella, cosa que recomendamos) y tenerlos prediseñados antes de empezar a crear los contenidos.
Piensa en los enlaces internos (y aprovéchalos)
A medida que vayas creando tu arquitectura interna, deberías ir pensando, también, en cómo vas a gestionar el enlazado interno.
Piensa que mucho de este enlazado no lo crearás nada más estructurar y montar la web, sino que lo irás creando según vaya avanzando el proyecto.
Si ya lo tienes más o menos planificados, ahorrarás tiempo y sabrás cuál es la dirección que debes seguir para que el enlazado interno juegue a favor de la arquitectura web (esto es especialmente importante en las webs con estructura SILO).
Planifica los menús de navegación
Al igual que deberías ir planificando los enlaces internos, también deberías hacer lo mismo con los menús de navegación.
La idea es simple: Los menús de navegación deben ser representativos de la arquitectura web y deben facilitar la navegación.
Así de simple.
Si sólo se cumple una de las dos cosas, es porque una de las dos cosas está mal.
Es decir, si tu web tiene un menú fácil de navegar pero que no sigue la estructura de la arquitectura web, es que la arquitectura web no es lo suficientemente buena. Si sigue la estructura de la arquitectura web, pero no es fácil de navegar, es que la arquitectura web es confusa.
La única excepción a esto es en las webs muy muy grandes (como Amazon). En estos casos, puedes plantearte el uso complementario de menús secundarios (que, en webs más pequeñas, se usarán para optimizar el enlazado interno, fundamentalmente).
Cuidado con la profundidad de las páginas clave
Ya hemos hablado de la profundidad de las páginas. En general, no nos interesa que las páginas estén a demasiada profundidad. Esto es especialmente cierto cuando hablamos de páginas importantes.
Es cierto que, normalmente, las páginas importantes serán de un nivel superior. Sin embargo, puede suceder que haya una página importante (algún producto en una tienda online, por ejemplo) que tenga un gran volumen de búsquedas y que nos pueda reportar, potencialmente muchos ingresos.
En ese caso, tenemos que tener cuidado de que no dejarlo muy escondido bajo mucha profundidad, porque eso nos dificultará su posicionamiento.
Por suerte, las páginas importantes que están a mucha profundidad son las menos, así que podremos resolverlo con facilidad a través de un par de enlaces desde la home u otras páginas de gran autoridad.
Evita canibalizaciones
Ya lo hemos comentado, pero insistimos: Es fundamental que evites las canibalizaciones.
Por lo tanto, una vez tengas todo el diseño de la arquitectura web lista, haz una revisión en profundidad y localiza las posibles canibalizaciones. Si las encuentras, corrígelas.
Así te asegurarás de que, desde el principio, tu web está libre de canibalizaciones, con cada página dedicada a una keyword.
Crea un Sitemap HTML
Por último, es recomendable que crees un sitemap HTML.
Normalmente, cuando hablamos de sitemaps, tendemos a pensar en los sitemaps XML. Y estos están muy bien para los motores de búsqueda. Pero el usuario no los utiliza.
Sin embargo, el usuario sí puede utilizar un sitemap HTML.
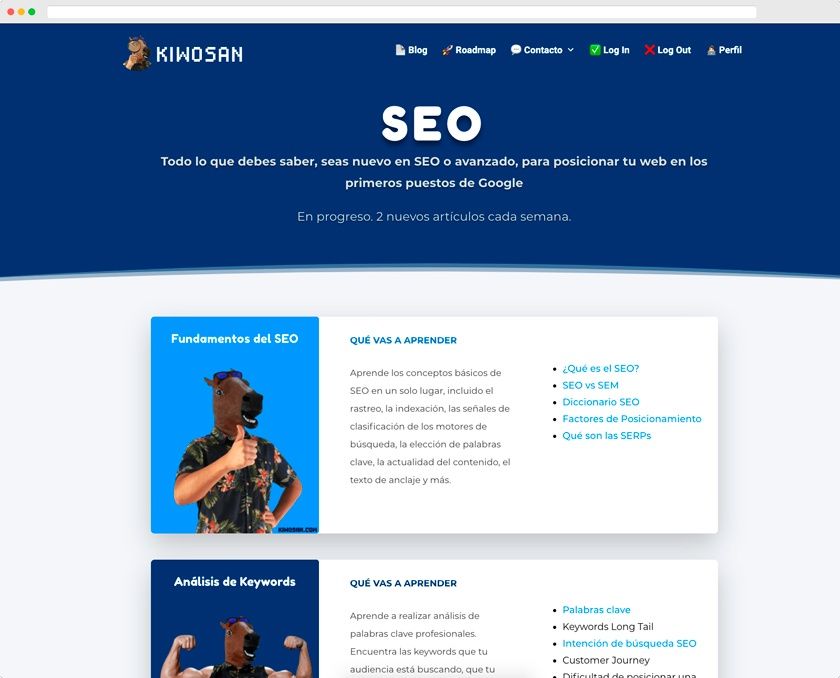
Puedes crear una página que contenga todos los enlaces de un cluster o de un blog entero (si no son miles de enlaces) de una forma visual y con buena experiencia de usuario, como el blog de Kiwosan:

O también puedes crear la típica página con todos los enlaces uno debajo de otro, sin diseño, pero para que Google los vea todos al analizar la web.
No te voy a engañar: Casi ningún usuario los utiliza, pero hay algunos que sí. Así que puede ser una buena idea aprovecharlo.
Simplemente, consiste en crear un sitemap en HTML en el que se reproduzca, jerárquicamente, la arquitectura web. Lo enlazas desde el footer y listo. Quien quiera ubicarse en tu web, puede hacerlo (aunque, salvo que tu web sea enorme, esto no será muy necesario).
Arquitectura web y subdominios
Por último, un comentario acerca de la arquitectura web y los subdominios. Y es que, en ocasiones, puede interesarnos utilizar subdominios en una web.
Por ejemplo, si cae en nuestras manos un sitio web con miles de URLs donde hay miles de errores en la arquitectura, pero donde el posicionamiento de las páginas transaccionales no es del todo malo.
Otro ejemplo, quizá tengamos una web en la que mucha parte del contenido es generada por los usuarios, y, por tanto, no podemos controlar qué hacen y dejan de hacer a nivel de arquitectura.
En estos casos, optar por los subdominios para separar de forma radical diferentes partes de la web puede ser una gran idea.
Por ejemplo:
webgrande.com
foro.webgrande.com en vez de webgrande.com/foro/
blog.webgrande.com en vez de webgrande.com/blog/
o por temas:
webgrande.com
salud.webgrande.com en vez de webgrande.com/salud/
belleza.webgrande.com en vez de webgrande.com/belleza/
En general, no obstante, siempre será mejor intentar que todo el contenido esté en el mismo dominio y tratar de organizar un sistema con una buena arquitectura interna.
El uso de subdominios debería estar limitado a casos concretos y especiales en los que no cabe otra opción.
En definitiva, la arquitectura web optimizada para SEO es fundamental. Si no lo hacemos desde un buen principio, estaremos compitiendo con una mano atada a la espalda (y, además, nos resultará muy difícil cambiarlo a futuro). Así pues, hay que planificar antes de ponerse manos a la obra.
Sigamos con la guía SEO definitiva. Ahora vamos a ver 👇🏻






Creo que nunca había encontrado un artículo que explicara con tanta claridad el tema de la arquitectura web.
No ha quedado nada por decir y si muchas ganas de seguir leyendo.
Gracias
Buenas Deborah,
muchas gracias por tu comentario, espero que esta guía completa sobre arquitectura web para SEO haya resulto tus dudas 😁
Un saludo