Primer artículo de la serie ESTRATEGIAS SEO. Acabamos de terminar la serie de SEO técnico y ahora vamos a ver algunas estrategias que un SEO debe conocer.
- Mobile First SEO
- Qué es el Marketing de Contenidos
- EAT en SEO
- Estrategia SEO
- Objetivos SEO
- Midiendo Resultados SEO
- Auditoría de Contenidos SEO
- Auditoría SEO Técnico
- Análisis SEO de la competencia
- Qué es Link Building
- Todas las funcionalidades de las SERPs
- Tips y Quick Wins en SEO
El Mobile First es un movimiento o una filosofía del desarrollo web que ha cogido mucha tracción y ha crecido mucho en los últimos años. Y tiene todo el sentido que así sea, porque se ajusta a la realidad y Google lo valora. ¿Quieres saber por qué? Hoy hablamos de Mobile First en SEO.
Tabla de Contenidos
¿Qué es Mobile First?
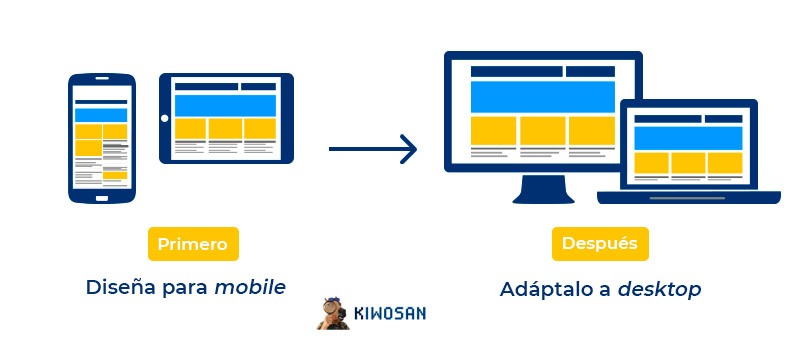
Mobile First es una filosofía de desarrollo web que aboga por diseñar los sitios web en un primer momento para dispositivos móviles y, después, extender el diseño hacia pantallas más grandes.
En cierto sentido, es lo contrario a lo que tradicionalmente se ha hecho.
Normalmente, se diseña una web para ordenadores y, después, se quitan elementos para que la web pueda caber en el móvil.
Esto tenía sentido antes, cuando la mayor parte del tráfico era tráfico desktop. Pero, actualmente, la mayor parte del tráfico es tráfico móvil.
Siendo así… ¿Por qué crear el “diseño bueno” para desktop y luego adaptarlo para dispositivos móviles, perdiendo cierta calidad por el camino?
Mejor hacerlo al revés: el diseño bueno lo creamos para los dispositivos móviles y, después, lo llevamos a desktop, con la posible pérdida de calidad que se pueda producir por el camino.

¿Qué es Mobile First Indexing?
Pero esta no es una guía de diseño o desarrollo web, así que… ¿por qué hablamos de Mobile First?
Bueno, pues porque también existe algo llamado Mobile First Indexing.
El Mobile First Indexing significa que Google utiliza principalmente la versión móvil de las webs para indexar y rankear los contenidos.
El proceso que sigue Google es el siguiente:
- Google rastrea la versión móvil de la web.
- ¿No hay versión móvil? Entonces rastrea la versión de escritorio (desktop).
- Procede con el análisis para determinar el posicionamiento de la web.
Y tiene sentido que así sea, porque, como hemos dicho, la mayor parte del tráfico es móvil, así que, si indexan y rankean los contenidos de esta forma, es mucho más probable que el usuario final esté contento.
Esto significa que si nuestra web en versión desktop está de 10 pero nuestra versión móvil no está optimizada, no vamos a posicionar, porque lo que Google va a ver es una web de baja calidad, no la maravilla que es en la versión desktop.

Cabe decir que Google no usa exclusivamente la versión móvil para posicionar, pero sí la usa de forma predominante.
Y también cabe decir que esto lo está haciendo desde hace un par de años, así que puede haber guías de SEO anteriores que no tengan en cuenta este aspecto.
¿Por qué es importante tener una web optimizada para móviles?
Como acabamos de decir, Google atiende primero a la versión móvil para decidir dónde te coloca en las SERPs.
Así que, básicamente, si tu versión móvil es de mala calidad, tu posición en las SERPs será mala.
Fácil, ¿no?
Sólo por eso ya es suficientemente importante tener una buena versión móvil de tu web.
Sin embargo, no es la única razón: también es importante para tener satisfecho a tu usuario. Al fin y al cabo, si la mayoría de tu tráfico es tráfico móvil, ¿qué haces que no le estás ofreciendo una buena experiencia de navegación?

Así que tener una web optimizada para móviles es fundamental porque:
1. Te ayuda a posicionar en Google.
2. Satisfaces a tu usuario (lo cual gusta mucho a Google, como ya sabes).
🥇 Alcanza los primeros puestos de Google optimizando tus contenidos con Kiwosan 🐴
Empezar prueba gratuita¿Es suficiente con un diseño responsive?
A ver, con lo del diseño responsive puede haber algo de confusión.
Esta pregunta la hace gente que cree que el diseño responsive es la típica plantilla de WordPress hecha para desktop y que, después, se adapta a dispositivos móviles.
Y, efectivamente, esto es responsive design. Pero también lo es un diseño web hecho en base al concepto Mobile First.
Responsive design sólo significa que el diseño se adapta, independientemente de cuál sea el diseño “base”.
Así que la pregunta que en realidad hay que hacerse es: ¿para tener una buena experiencia de usuario en dispositivos móviles y para posicionar bien, necesito un diseño en base al concepto de Mobile First?
Y la respuesta es que… No.
Si tienes un diseño hecho en base a Mobile First, probablemente tu diseño móvil sea muy bueno. Pero también puedes tener un muy buen diseño móvil con un desarrollo que empezó siendo pensado para la versión desktop.
Y del mismo modo, también puedes tener una birria de diseño móvil habiendo tenido un desarrollo Mobile First porque tu desarrollador web no era el mejor.
Así que lo importante no es tanto por dónde se empieza el diseño, sino la calidad final del resultado tanto en desktop como en mobile.
Y claro, ahora la pregunta es… ¿y cómo debe ser un buen diseño móvil?
Vamos a verlo.
¿Cómo tener una web excelente de cara a Mobile First Indexing?
Vamos a ver cómo tener un diseño web para móvil de calidad que haga que a Google se le caiga la baba y te rankee bien:

Paso 1: Responsive design
Lo primero es tener una plantilla responsive.
Si tienes un desarrollador web que puede encargarse de hacerla, mejor. Si puede hacerlo bajo el concepto Mobile First, mejor que mejor.
Pero, si no, tampoco pasa nada. Cualquier plantilla de WordPress de las que se venden por ahí está hoy en día adaptada a dispositivos móviles con cierta calidad.
Simplemente, antes de comprar o descargar cualquiera de ellas, asegúrate de que su versión móvil tiene un muy buen diseño, una buena velocidad de carga y que, en definitiva, está bien.
Paso 2: Optimización de la velocidad de carga
Una vez hayas instalado esa plantilla, tendrás que optimizar la velocidad de carga.
No vamos a profundizar mucho en ello aquí, porque ya tenemos una guía de optimización de la velocidad de carga y lo que se cuenta en ella sirve para optimizar la versión móvil de cualquier web.
Lo que debes tener presente es que no basta con tener un diseño responsive y una buena versión móvil, sino que ésta tiene que cargar rápido. Y los requerimientos para que una web cargue rápido en móvil son diferentes de los que tiene para cargar rápido en desktop.
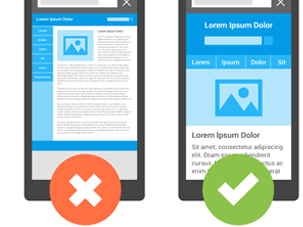
Paso 3: Piensa en los usuarios móviles
Es posible que, aunque tu plantilla sea responsive, no tenga el mejor diseño de cara al usuario. Y esto puede suceder incluso cuando ha sido desarrollada con el concepto de Mobile First (porque, simplemente, el diseñador no lo tuvo en cuenta).
Y es importante que tu versión móvil esté bien pensada de cara a los usuarios móviles, porque Google tendrá en cuenta no sólo cómo ve tu web cuando la revisa para indexarla, sino también cuáles son las métricas de respuesta de usuario en tu versión móvil (recuerda, Chrome es de Google, y usan los datos que obtienen).
Así pues, te recomiendo que tengas en cuenta los siguientes puntos en tu versión móvil:
🔵 Facilita la navegación
🔵 Utiliza una tipografía suficientemente grande, que sea fácil de leer
🔵 Pon el contenido tan arriba como sea posible, que sea lo primero que ve el usuario
🔵 Oxigena el diseño con espacios en blanco, que no parezca que todo está pegado y superpuesto
⚪ En definitiva, simplifica. Cuando estamos con el móvil, queremos las cosas claras y fáciles.
Paso 4: Valora utilizar AMP
Por último, puedes plantearte usar AMP.
Las páginas AMP son versiones muy simplificadas de tu web y se cargan en un tiempo récord (hasta cuatro veces más rápido).
Sin embargo, también tiene sus puntos negativos:
⚫ Limita las posibilidades de gestión de anuncios
⚫ Limita la funcionalidad (popups y similares)
⚫ El diseño puede deteriorarse mucho y afectar a tu imagen de marca
Teniendo en cuenta tanto lo positivo como lo negativo, deberías plantearte si te interesa o no utilizar AMP para tu versión móvil.
¿Cómo saber si a Google le gusta mi versión móvil?
La forma más sencilla de saber si a Google le gusta tu versión móvil es usar su herramienta oficial:
https://search.google.com/test/mobile-friendly
También puedes acudir a Google Search Console y visitar tres apartados que te aportarán toda la información que necesitas:
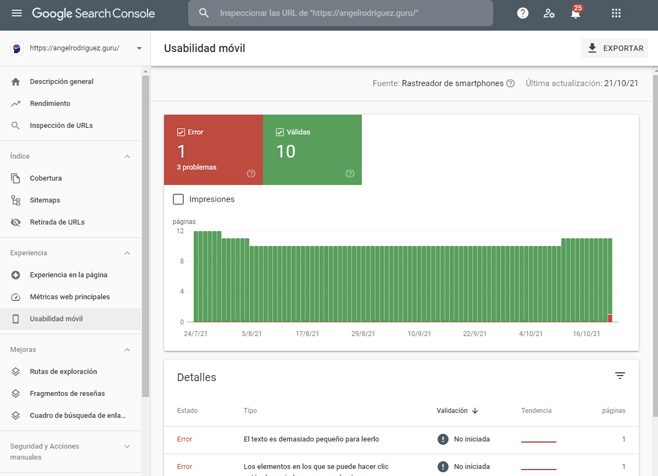
1. Usabilidad móvil. En primer lugar, el apartado de usabilidad móvil te informará de si tus páginas están optimizadas para móviles o si, por el contrario, tienen algún problema que deberías corregir.

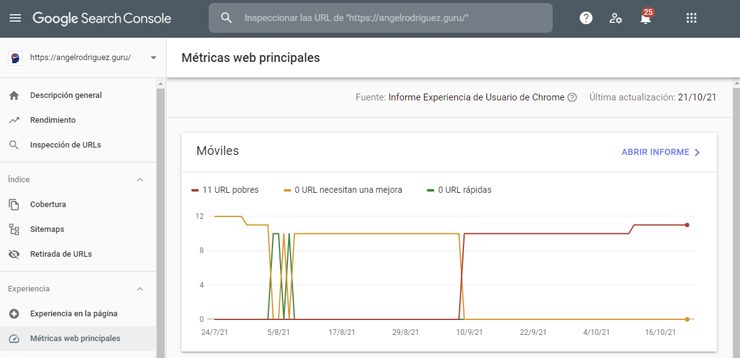
2. Métricas web principales. En las métricas principales encontrarás diferentes informaciones útiles no sólo de tu versión móvil, sino también de la desktop. Lo importante aquí es que puedes obtener información sobre las Core Web Vitals de tu versión móvil, para así, optimizar si es necesario.

3. AMP. Si utilizas AMP, también tendrás un apartado dedicado a ello, donde se te informará de si estás implementando correctamente este tipo de páginas o si tienes que hacer algún arreglo.
¡Cuidado con lo que vayas añadiendo!
Ahora, asumamos que has hecho todo lo anterior y tienes un diseño móvil de diez. Fantástico. Maravilloso. Si un usuario entra después del bot de Google, se resbala con las babas que ha dejado.
Pero, de repente, te apetece meter un popup para captar emails.
E instalas un plugin para ello.
Y, de repente, tu tráfico móvil se va cuesta abajo sin frenos porque el diseño no está bien adaptado, sobrecarga mucho la web y mil problemas más.
¿Ves por dónde voy?
Una vez tengas todo el diseño bien arreglado, es importante que, en futuros cambios, tengas en cuenta la versión móvil. Siempre debes pensar en ella.
De hecho, deberías pensar en ella de forma prioritaria.
Recuerda
Revisa Google Analytics, si la mayor parte de tu tráfico proviene de dispositivos móviles, ten siempre en cuenta el Mobile First.
Como puedes ver, el Mobile First, en SEO, es ya algo muy necesario. Y rara vez lo tenemos en cuenta, porque, normalmente, cuando creamos una web, estamos en el ordenador, así que no nos fijamos tanto en la versión móvil. ¡Tenlo presente en el próximo rediseño de tus proyectos!
Sigamos con la guía SEO definitiva. Ahora vamos a ver 👇🏻